As the WordPress block editor has progressed and gotten better, one of the cool new features that might have gone under your radar is block patterns.
Block patterns are a great tool to quickly create wonderful pages that look the way you want them to. And once you harness their power, you can really do some amazing things on your website without touching any lines of code.
But what exactly are block patterns? And, more importantly, how can you use them on your website to craft beautiful pages that will convert?
Let’s take a deep dive into WordPress block patterns so you can start to use them like a pro today!
What are block patterns?
So first off, what exactly is a block pattern in WordPress?
To put it as simply as possible, block patterns are a group of blocks arranged in some sort of way.
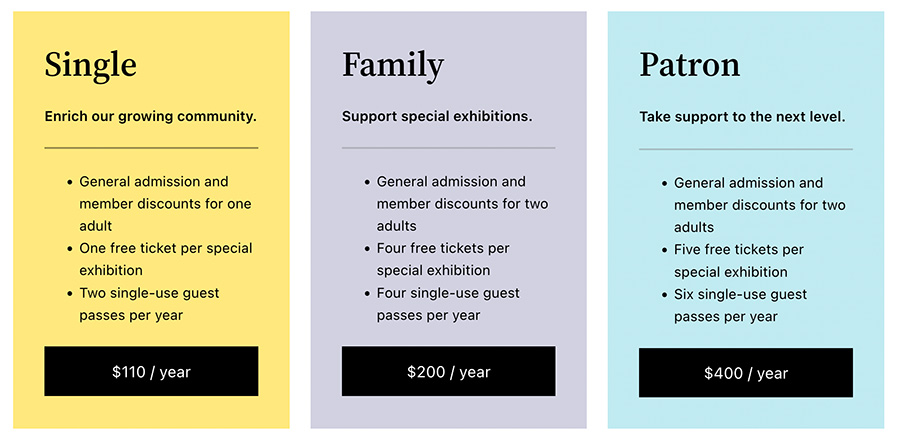
For example, one of the default block patterns included in WordPress is a pricing table pattern. This is essentially a column block but the blocks in each of the columns are already set up to show something that resembles a pricing table.
And you can go in there and edit the text and colors, but you don’t have to worry about adding all of the individual blocks. It’s all been done for you already.
They save you a ton of time from having to do everything by hand. And you can use them over and over and customize them each time.
Generally, block patterns are contained within a group or columns block.
And I just want to note that they are not a singular block; again, they are a group of blocks.
How to add a block pattern to your post or page
The good news is that adding block patterns to your post or page is really simple for blocks that are already on your website — either the default patterns or ones added by your plugins or theme.
You can get started by clicking the “plus” icon at the top left side of the page like you would for a block. Then you can select patterns to display the tab containing all of the patterns.
All of the patterns are grouped into categories to make it easier to navigate. Then when you find the pattern that you want to add, you can click on it and it will be inserted into the content.
Once it’s been inserted, you can change the content and the styling to match what you want it to say and look like. And now you’ve added a block pattern to your post or page.
See, that wasn’t too hard.
A look at the default block patterns
Now that we know how to insert block patterns into your website, let’s now take a look at some of the default patterns that come with all WordPress installs. I do want to note that some themes will disable the default patterns in place of their own. So if you can’t find these, that might be why.
Pricing columns

One of the most popular block patterns (at least among those selling services) is the pricing columns pattern.
This pattern consists of three columns. Each column consists of a group with a selected background color. There’s a title for the service level, a paragraph for a description, a list for the features of the plan or service level and finally a button to either select the plan or maybe learn more about it.
This is really simple but a really nice block to have. Creating pricing tables or columns can be a pain, but having it available as a pattern will make creating landing pages that much easier.
Simple call to action

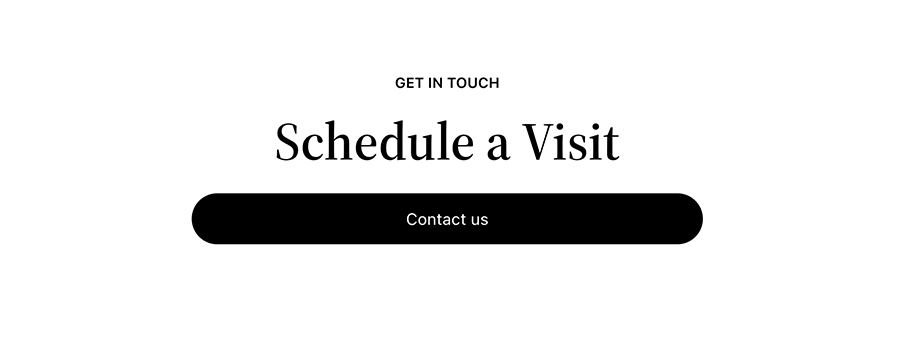
Next up is the simple call to action.
Like the name implies, this is a really simple call to action pattern. There’s a sub heading that you can either take advantage of or remove. Then there’s the main title for the CTA and finally the button for the call to action.
It’s nothing to write home about, but it’s a great pattern to use to get people to take an action on your website.
Three columns of text

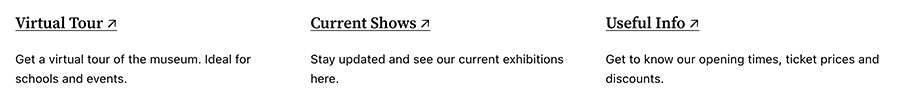
Chances are you won’t be using columns of text in your posts. But you might for a landing page. And this pattern makes it really easy to do just that.
This pattern comes with three columns. Each column has a heading that by default has a link, but you can remove the link. There’s also a paragraph block in each column where you can talk more about that feature or service or whatever you want to in that column.
The three columns pattern is definitely geared towards listing services that you provide or features for a product.
Large header with button

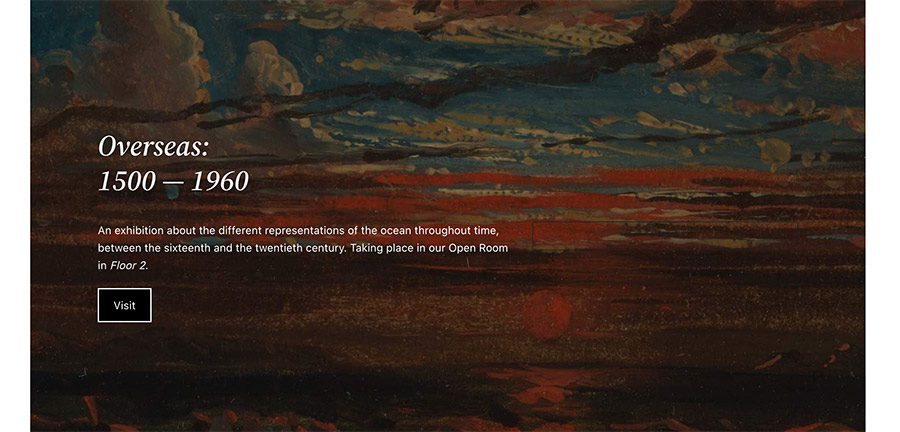
For posts or pages, you might want to add in the large header with text and a button.
This is a more complicated pattern, but it can add a really cool element to your content. This pattern consists of a cover block with an image as well as a heading, paragraph text and a button block. All of the text is aligned to the left by default.
This can work as a fancier callout section if you really want to draw attention to something, or you could add it to the page or single post template in full site editing and change the cover to show the featured image, the heading to be the title, the paragraph to be the excerpt and the button to scroll down to the post or page content.
This is where the magic of block patterns really starts to make itself apparent.
Two columns with heading

Finally, the last default block pattern that you might use is one that has two columns and a heading block at the top.
Again, there isn’t much to it. It looks like just what the name says. But you might be able to do a lot with it.
On the surface, it looks like something that’s more fit for a landing page where you’re breaking the content up and columns will be easier to read. But there’s a chance that you could use it for posts as well, especially if you’re trying to do something a bit fancier than the normal blog post.
I am kind of curious to see how it gets used on various websites.
Importing a block pattern from the directory
One of the great places to find other block patterns that people have created is the WordPress block pattern directly. And importing them to your website is super easy.
First, you’ll want to check out the block pattern directory and find the pattern or patterns that you want to add to your page.
Then you can select “Copy Pattern” to copy the pattern to your clipboard.
Finally, you can paste the block pattern where you want it to appear on your post, page or even custom post type (if it uses the block editor).
And that’s it! That’s all you need to do to import a block pattern from the pattern directory. No need to download extra plugins.
Your theme or some plugins might add block patterns through the same area that the default block patterns are located. But adding in ones from the directory are as simple as copy and paste.
So see what you can do on your website with block patterns.
Get started with block patterns and the Crosswinds Framework today!
Ready to start using a block theme and patterns on your website? The Crosswinds Framework can help you get the ball rolling on that right now!
The Framework is a block theme that’s built to enhance your WordPress block and site editor experience. It comes with an extensive set of patterns so that you can quickly create pages on your website. Plus, you can customize everything — colors, fonts, headers, footers, any template and more — right from the editor with no coding necessary.
If you’re ready to get started creating and customizing your website right from your dashboard, checkout the Crosswinds Framework today!







Leave a Reply