Table of Contents
- Table of Contents
- Why use WordPress for your artist website
- Selecting a domain name for your artist website
- Choosing a web host
- Getting started with WordPress
- Selecting a theme for your artist website
- Adding in plugins for additional functionality
- Creating content on your artist website
- Making your artist website live
- Managing your website
- Check out the Portafoglio Theme
If you’re an artist, you need to create an online artist website to show off all of your amazing photos.
The online world presents a great opportunity for you to get your work in front of people who might hire you on either full time or for a project that might not have otherwise seen your work. And if you get really good at the SEO game, you can get your projects in front of a lot of people.
Plus, it’s a lot easier to share a URL in a job application than to put together a physical portfolio, especially with your great designs.
But creating an artist website isn’t completely a walk in the park, especially if you’re not someone who works with websites a lot. There’s web hosting and domains to worry about. There are so many tools you could use for your website. And then there’s the task of trying to actually create the website.
Don’t worry.
This guide will walk you through each step of the process. By the time you’re finished reading, you’ll know exactly what you need to do in order to create the perfect artist website for yourself.
So let’s dive in.
Why use WordPress for your artist website
So first things first: why should you use WordPress to create your artist website.
Well for starters, WordPress makes it easy for you to create a website with blog posts, art projects, pages and more. Most, if not all, web hosts will allow you to set up a WordPress website either automatically or through an easy-to-use interface. And your artist website can be up and running in under an hour.
Also, there are a ton of WordPress themes that you can choose from to give your artist website a cool design. We’ll discuss this more in a later section, but these themes can allow you to showcase your art projects in the best way possible so you can impress people.
Along those same lines, WordPress now has cool site editing tools that allow you to customize everything on your website, from the colors to the header and footer to the various templates on your website. You really really can make your website look unique to who you are without needing to touch any code.
Next, you can really customize your website even further by adding in plugins. Again, we’ll discuss this later on, but there are plugins that can help boost your SEO or create contact forms or hook up analytics and more. If you want to do something on your website, there’s probably a plugin for that.
And finally, the biggest reason you should use WordPress to create your artist website is that you own your content. With Wix and Squarespace, you don’t really own your content. It’s hard to export that content and put it somewhere else. And if they go under or you lose your website, you’re not getting that content back.
With WordPress, your content is your own. You can take backups of your files and database and move your website to a different web host if need be. So make sure you actually own your own content.
Selecting a domain name for your artist website
So the first thing you need to do to create your artist website is to purchase a domain name.
What is a domain name? To put it simply, a domain name is the string of characters that a user enters into their browser’s address bar to go to a website. The easy examples are facebook.com, google.com, twitter.com, etc.
Think of it this way, the domain is to your website what your physical address is to your home. It simply points to where your website is hosted so that the user can load up your site.
Now, I do want to point out that a domain name is different from web hosting. We’ll touch on web hosting in the next section, but that is where the files and database for your website live. Your domain then points to that location where your website is hosted, to make it as simple as possible.
As for what you should pick for your domain name, I would highly recommend trying to get your name. If you have a unique name, that should be pretty easy. And while you can use a top-level domain of dot me or dot blog or something unique like that, as a freelancer, it’s probably best to just stick with a dot com domain.
If your name is more common, you might need to get more creative with the domain name or pick a dot me, dot blog or other top level domain variant of your name.
To purchase a domain, you can use a service like Name.com, Namecheap or Hover.
But definitely take some time to think about what your domain name is going to be before you purchase it. You only get one shot at this.

The guide to buying the perfect domain name
Domain names are one of the most important parts of creating a website. Here’s how to pick the perfect name for your new website.
Choosing a web host
The next step for creating your artist website is to pick a web host for your WordPress website. Like I mentioned before, this is where the files and database for your website will live.
The good news is that you have a lot of really good options here. And since you don’t need any super fancy hosting since you’re probably not going to be expecting millions of visitors (at least right now) and you’re probably not going to be selling a whole lot of products.
In this regard, I highly recommend checking out Siteground, Pressable and Inmotion Hosting. All three of these companies are great, and I’ve never had an issue with them before. And they should all have relatively cheap hosting for the level of service they provide you. I don’t think you can go wrong with any of them.
If you want to take a deeper dive into the best web hosting companies for WordPress, you can check out the blog post I wrote on it.
Getting started with WordPress
Now we get to the really fun part about creating your artist website: actually building it.
So with WordPress today, a lot of web hosts have either a one-click install for WordPress or will spin up your WordPress website for you when you sign up.
Once your website is created, you should first get familiar with the dashboard. It’s pretty simple now, but it can get a bit overwhelming once you start adding in plugins.
Going through the settings
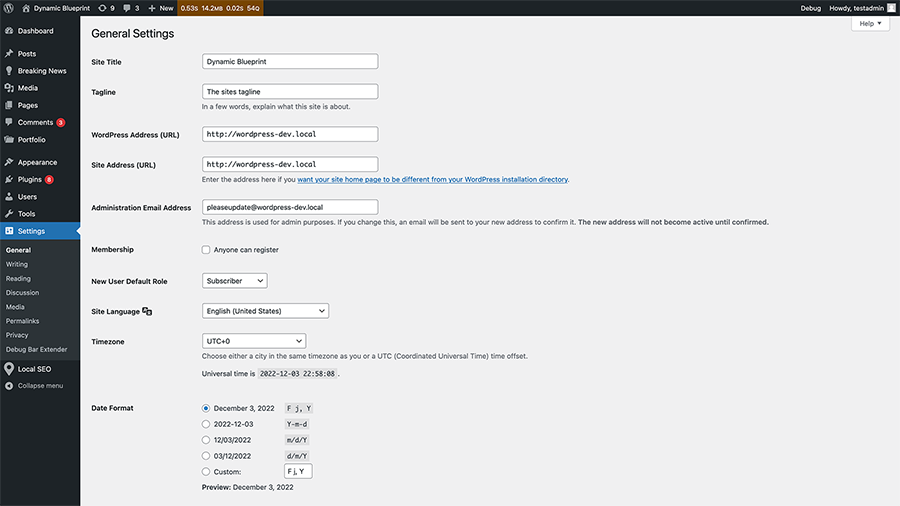
Next, you should go through the site settings, which can be found under the “Settings” menu item in the left-hand menu in the dashboard.
The first section is the general settings where you can update your site title, the administration email, your date and time settings. Just a heads up, for the timezone setting, use the city-based time zones and the UTC time zones.

The next section is the writing settings which primarily focus on setting up writing and publishing posts by email, which honestly is not a great idea.
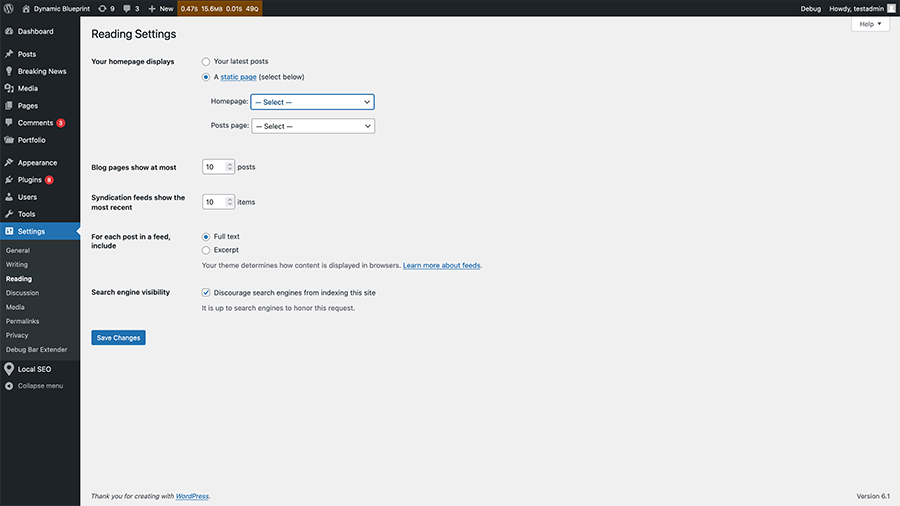
The next section beneath that is the reading settings where you can set up what page is your home page, what page shows your blog posts (if the theme you’re using doesn’t have a blog page template) and whether or not search engines can index your website or not. You should have this setting checked while you’re building your website and then uncheck it when your website goes live. If you don’t see your website in search results, come back here to make sure you don’t still have it checked.

The next section is the discussion settings which control comments on your website. The media settings in the next section deal with images and how they are uploaded to your website.
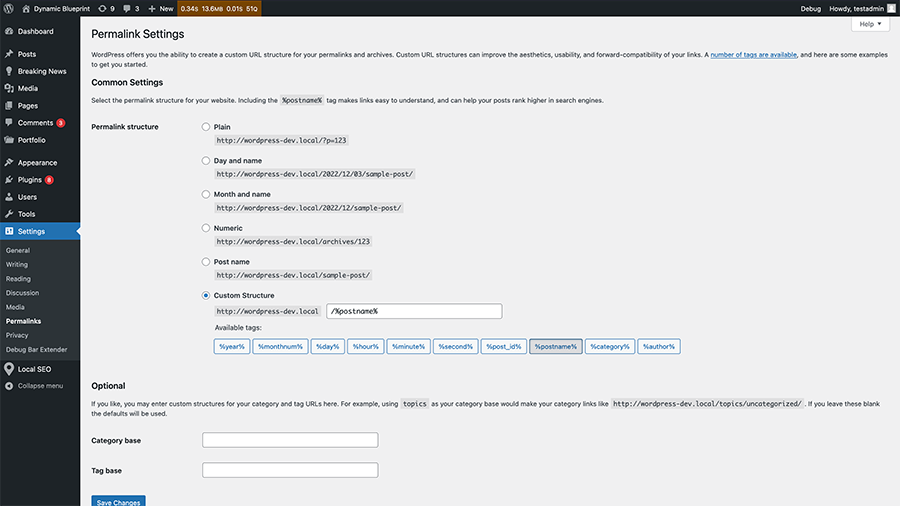
Next up is the permalinks settings, and these are really important. These settings will set up the URL for all of your posts and pages for your website. And once you’ve set them, you can’t really change them because you’ll cause a lot of 404 errors if people try to go back to the old URLs and search engines will definitely not like your website.
So you need to choose your permalink structure carefully. I highly recommend going with either post name or a /%category%/%postname%/ permalink.

Finally, the last section is the privacy settings where you can create a privacy policy page for your website, which I highly recommend.
And now you’re really ready to begin building and customizing your artist website.
Selecting a theme for your artist website
One of the best parts about WordPress are the number of themes – both free and paid – that you can use to give your website a unique look and feel.
There is the free WordPress Theme Directory that hosts over 10,000 themes for you to choose from. You can also look for premium themes over on Themeforest, MOJO Marketplace and other market places.
There are a few things to look out for when choosing what theme you want for your website.
First, make sure that it has a good design and that it reflects who you are. Since you’re creating an artist website, make sure that the theme allows you to show your amazing designs and art work in the best way possible. You will definitely want to make sure that you’re searching for “artist WordPress themes”.
Make sure that all of the important parts, like the navigation, the content, the footer text, etc., are all readable and usable. And make sure that you like the theme (duh).
Second, make sure that it’s still being developed. If you choose a theme that is no longer supported, at best you’ll get a theme where the bugs will never get fixed and at worst you might be using a theme that’s a security risk. So make sure that it’s been updated recently.
Third, check to make sure that it’s accessible. You can use the WAVE browser tool to test the theme demo for accessibility. If there are a ton of errors when you check it, you should avoid it. You want everyone to be able to use your website no matter what technology they use to browse the web.
Finally, just try out the theme demo as much as possible to make sure that it’s something you want for your website before you purchase and/or download it.
Check out the Portafoglio WordPress theme
If you’re looking for an artist WordPress theme to show off your amazing photos, take a look at the Portafoglio theme.
This block theme is built to allow you to showcase your great work however you want it to look.
The theme takes full advantage of the new site editing features in WordPress to allow you to completely customize the way your website looks. From colors to various block styles to the many different patterns that make it easy to customize your header, footer, homepage and any other page templates, you can truly make this website your own.
Plus it comes with a portfolio post type to allow you to easily organize and display your best designs and art projects.
So give Portafoglio a look today to see how it can help you create the perfect artist website.

Portafoglio
Portafoglio makes it easy for you to create a portfolio website that shows off your amazing projects. This WordPress portfolio theme comes with a portfolio project custom post type to showcase your best work, many block patterns to create awesome pages and works with WordPress’ full site editing features to allow you to customize every…
Adding in plugins for additional functionality
The next step in creating your artist website is to add in some plugins to add extra functionality for your site.
To make a long story short, plugins are packages of code that add extra functionality to your website. With WordPress plugins, you can turn your website into an online store, a membership website and basically anything else.
But for now we’re just going to add in four plugins to add in functionality you will need no matter what you want to do with your website.
The first plugin is the Yoast SEO plugin. This will help your website’s technical SEO so that you have a better chance of getting found in Google searches. And it comes with tools in the post editor that can help you write better for both people and search engines.
The second plugin is Wordfence for security. There is a paid and free version of the plugin. The free version should be enough for your website. It will provide a firewall to protect your website from outside attacks. And it’s been great to use to feel good about my website’s security.
The third plugin is either Gravity Forms (which is paid) or WPForms Lite (which is free) for being able to create contact forms on your website or any other type of forms (like forms for lead generation for a service). Gravity Forms is a great option, but it does cost $59 per year for a license. If you’re looking for something free, WPForms Lite is a great option to use.
Finally, the last plugin is the Google Site Kit plugin. This plugin makes it super easy to connect your website to Google Analytics and Google Search Console, so that you can see stats about your website. We’ll get into this later once we launch the website, but all you’ll need to do is click some buttons and you’ll be good to go. There’s no need to worry about any code.
Creating content on your artist website
Now that you’ve added in your chosen theme and installed the plugins you need for the website, it’s time for the most important part of creating your artist website: the content.
What you add for content is ultimately up to you. But here are four pages that you have to have on your website no matter what and one that you might want to have.
A warning about images on the web
Something else you need to keep in mind as you use your artist website and add more content is being careful with the sizes of the images that you’re uploading.
That artwork or design that you exported from Illustrator or some other program and want to upload to your website to show is going to be well over one megabyte (1 MB). And that’s problematic for two reasons. First, a bunch of large images are going to put strain on your website and cause performance issues. Second, someone trying to view your website on a not-so-great internet connection (like on their phone outside of a city), will have a very hard time getting to see that image.
So for any images you want to add to your website, you’ll need to use Photoshop or some other photo editing software to make the image smaller and compress it. A good number to shoot for would be 500 kilobytes (500 kb).
You can learn more about how to properly size and upload your images to your website in the post below.

Compressing images for your website
Have you ever tried to load a page with large images? It’s frustrating. Make sure your site’s images are compressed to keep you pages loading quickly.
Also, make sure you add alternative text for your images when you upload them for screen readers and search engines. WordPress makes this very easy to do right in the media manager.
Creating the homepage
The most important page on your website is your homepage. It’s what people are most likely going to see when they land on your site. So it’s worth taking some time to think about what you want on your homepage.
And the good news is that with the block editor and full site editing in WordPress, it’s pretty easy to create a completely custom homepage that matches your style.
For your website, you’ll at least want to have a “hero section” with a headline and descriptive text that welcomes a reader to your website and invites them to read more. If you have a great design that you’ve created that can really impress people, you probably want to make that the background for the section.
You’ll also want to make sure you show off your best art projects on the homepage as well. You can have a small gallery of your best work with a link to your full portfolio of projects.
And remember, this is the first impression people will get of you and what you do. So make sure you only select the best photos to show on your homepage. And you’ll want to swap artwork out as time goes on.
You’ll also want a brief introductory paragraph about who you are as well as a link to your about page. You can put a photo of yourself here if you want to.
And don’t forget to list your latest blog posts on the homepage as well and link to your blog.
But at the end of the day, make it your own. A lot of the block themes these days have patterns that can make creating this page super easy. So play around with it and find what works for you.
Creating an about page
Something you’ll also need to do creating your artist website is to create art galleries of your best projects.
You can have a page that is the home for links to all of your galleries, similar to a portfolio page. Depending on the theme you’re using, you might have blocks or patterns that allow you to really customize how you show the links to the galleries.
For example, the Portafoglio theme comes with a grid query pattern for portfolio projects that will just show the featured image for each gallery first and then the title and category when someone hovers or focuses on it.
Also, inside each gallery you’ll want to use the default gallery block in WordPress. This makes it super easy to create a grid of artwork in the content area. Plus, you can use a plugin like the Lightbox for Gallery & Image Block plugin to allow people to click on an image and see it at a bigger size without leaving the page.
Finally, with WordPress there are separate archive pages for each category in your portfolio or gallery post type, if the theme you’re using has something like that. You can link to those pages to help divide your projects into certain buckets like “outdoors” or “studio” or “feature writing” to help a reader dive deeper into specific topics.
If the theme doesn’t have a custom post type for your galleries, you can simply make them blog posts and have a separate category of “Galleries” or something similar to that.
But again, make sure that your photo gallery page looks professional and puts your best foot forward. This is your second impression, so make sure it’s good.
Creating art galleries
The next most important page is your about page. This is your chance to tell your story and how you got into your profession.
Use this page to talk about why you love creating art or whatever you do. You can also discuss projects that were important to you and made you better at what you do. Essentially, this is a sales pitch for potential clients or employers.
I know that writing about yourself can be a challenge, but really take some time to craft your life’s story into words. Plus, you can include artwork from previous projects and even embed video if that helps you create a better about page.
And again, make it unique to who you are.
Creating a contact page
The last important page you need to have on your artist website is a contact page. This is how people can find and contact you outside of your website, if you want them to.
After all, if you’re looking to get hired by someone, they’re going to need a way to get in contact with you — whether it’s through a form or email address or phone number.
This is a great place to have another set of links to your social media profiles for people to follow you there.
If you wanted to you could also put your email address and even phone number if you’re brave enough.
If not, you can create a “Contact Me” form using the form builder plugin you installed earlier and embed that form on this page. That way people can get into contact with you, but you don’t have to worry about exposing your email address to the world.
But do make sure that people have a way to get in contact with you through your website.
Making your artist website live
Now that you’ve set up your website with your theme and plugins and added in your content, it’s time for the last step in creating your artist website: take it live!
This step will really depend on what web host you’re using for your site. For some web hosts, you might have created your website using your domain name that you picked out in the first step. If that’s the case, all you need to do is make sure that you are allowing search engines to index your website (under the “Reading” settings) and to publish your URL on social media.
If you built your portfolio website with a temporary domain (for example, WP Engine starts you with sitename.wpengine.com), then you’re going to have to follow their steps for changing the URL to be your domain name. They should each have guides on how to do this or you can reach out to support for help.
But once it’s live be sure to let people know about it. Post about on your social media profiles. Include it on business cards if you want. Make sure to add it to your email signature.
Publicize it on social media
And whenever you publish a new blog post, be sure to post about it on your social media profiles.
You will probably want to set something up to publish your new blog post to your social media channels automatically when you hit publish. That way you don’t have to worry about forgetting.
There are a number of ways you can do this for your website. The easiest is to use the Jetpack Social plugin which will automatically post to your Twitter, Facebook, LinkedIn and Tumblr profiles when you hit publish.
Another really good option is the Social Media Auto Publish plugin, which also allows you to publish to Instagram as well. That might be beneficial if you love taking great photos.
But do make sure to let people know when you’ve published new content on your website!
Add your sitemap to Google
Also, you can use the Google Site Kit plugin to hook your website to Google Analytics and Google Search Console. It will walk you through all of the steps to get started. And once you finish, be sure to go to your Google Search Console and add your website’s sitemap to Google to be indexed.
Adding your sitemap to Google is key because that can help Google index it quicker and get your artist website showing in search results, which can be key if you’re looking for clients or even a full-time job.
You can learn more about how to do that with this blog post.
Managing your website
So now that you launched your artist website and shared it with the world, you’re done with the website outside of creating new blog posts, right?
Wrong.
In addition to new blog posts and art galleries from projects you’ve worked on, there are other things you need to regularly do on your website to keep it up and running.
Let’s take a look at the big ones.
Adding new art galleries
This feels pretty self explanatory, but it can be something that you miss as time goes on. But make sure that you’re adding in your new art galleries and art projects as you complete them.
When you add in your art galleries, also take some time to write a brief story about how you did the project, what challenges you had on this project, what you learned from the project and things like that. That can help someone understand how you work and be another reason they want to work with you.
Also, make sure that you’re displaying your artwork in the best way possible. The gallery block and the lightbox plugin mentioned earlier is definitely a great and simple way to show off your designs in each project and gallery.
Also, as I mentioned earlier, make sure that your homepage is showcasing your best work. If you complete a project that is one of your best works, add it to your homepage and knock a weaker project off. That way you’re always putting your best work forward.
Finally, make sure that all of your images are high quality and don’t have any blurriness. Again, make sure you’re showing your best stuff.
Keep your content updated
Another thing you’ll need to do is to keep your content up-to-date on your artist website.
Make sure that your contact information is correct. If you change phone numbers or email addresses, change that on your website as well. Otherwise, someone won’t be able to get in touch with you, and you’ll miss out on potential clients and work.
Also, it’s a good idea to keep your about page updated as well. You don’t have to change it whenever you complete a project, but maybe once a year revisit it and see if it needs to be rewritten, especially if you start to change services.
If you also have a resume page, make sure it’s always up-to-date with where you’ve worked and, maybe more importantly, what skills you have to offer someone.
But make sure that periodically you check and make sure that the content on your website is up-to-date and reflects what you’re doing.
Keep your website components updated
Also, with WordPress for your photography website is also going to come updates for your plugins and themes and even WordPress core itself.
These updates can be crucial for your website. Some updates will contain security patches that can protect your website from bad actors trying to attack it. Others will contain bug fixes that will remove headaches for you. And some updates will include cool new features that allow you to do amazing things with your website.
So be sure to take time at least once a week to update your website’s plugins and themes and run any WordPress core updates. If you need help in creating a plan on how to update your website, you can check out the video I created below on just how to do that.
Categorize your posts and portfolio projects
Another thing you’re going to want to do with your artist website is to use categories to sort your art projects and blog posts.
WordPress gives you categories and tags to organize your blog posts. Categories are the most important of the two. And if you’re using a theme with a portfolio custom post type, they should also come with categories for that post type.
For categories, you want to think about them as buckets that you place your posts into. Ideally, posts should go into just one bucket or category, unless one of the categories is a “featured”-type category that you use to show projects and posts on your homepage. In that case, a post can be in two categories.
You can then use these categories to sort your projects and posts into sections like “Travel” or “Food” or whatever you want. And your users can view only your “Travel” blog posts if they want.
So before things get too crazy with your portfolio and blog, go ahead and create the categories you think you’ll need for your website. And don’t worry, you can add more categories as you go along.
Check out the Portafoglio Theme
Are you ready to create your artist website today? Trying to figure out what WordPress theme will work the best for your new website? Take a look at the Portafoglio Portfolio WordPress theme today!
Portafoglio is built to be the perfect artist website theme. There are a number of various block patterns that allow you to create cool pages that will attract attention. You can easily create new blog posts to keep your followers updated. And it comes with a portfolio project custom post type which is perfect for showing off your great design projects and artwork.
Check out Portafoglio and get started on creating your amazing artist website today!

