Roughly two months after getting started, I’ve finished the bulk of the development on the Sports Bench premium theme/plugin package. In the past three weeks, I somehow managed to finish complete all of the templates and features that will be included in the first version of the package.
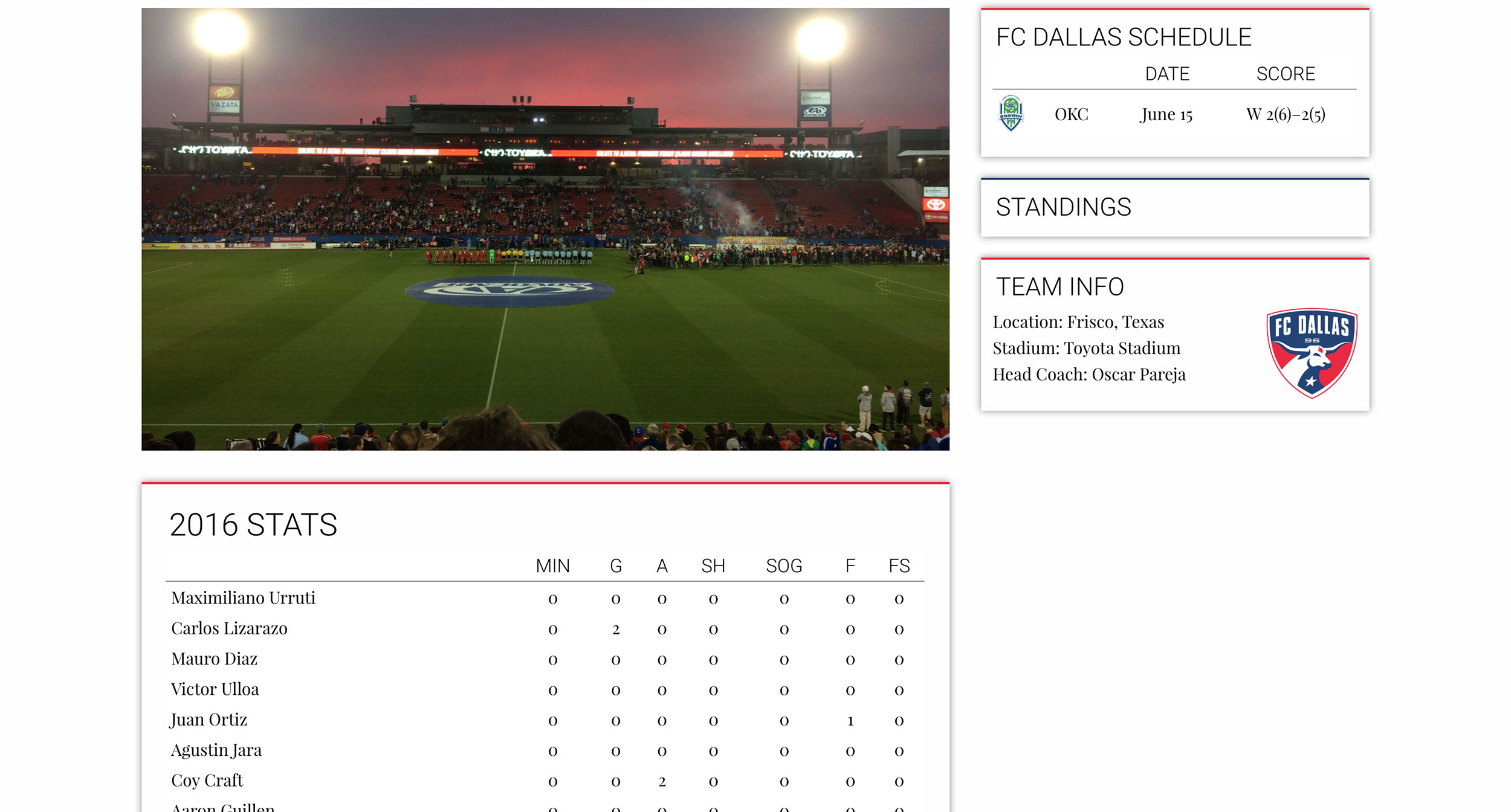
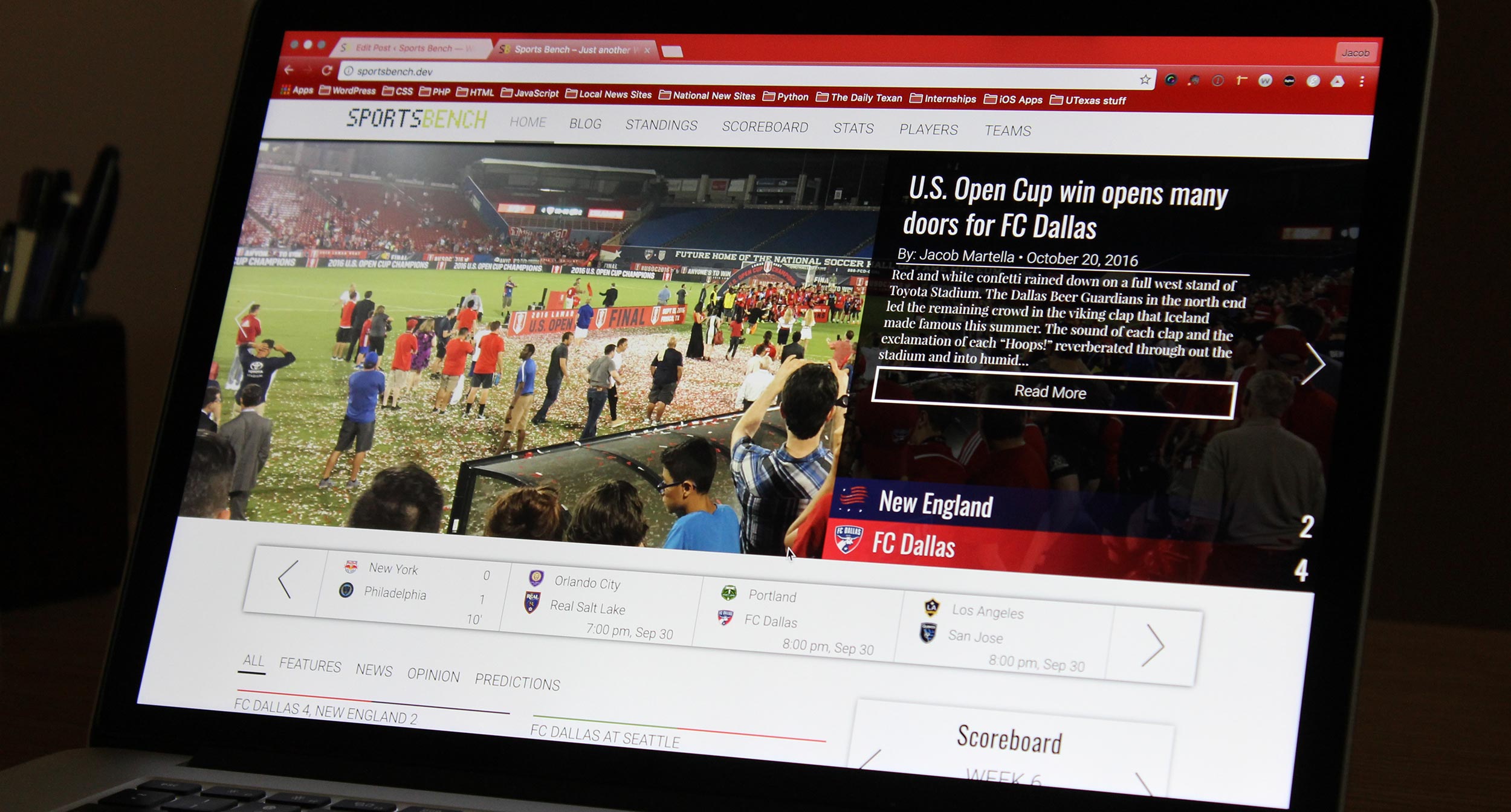
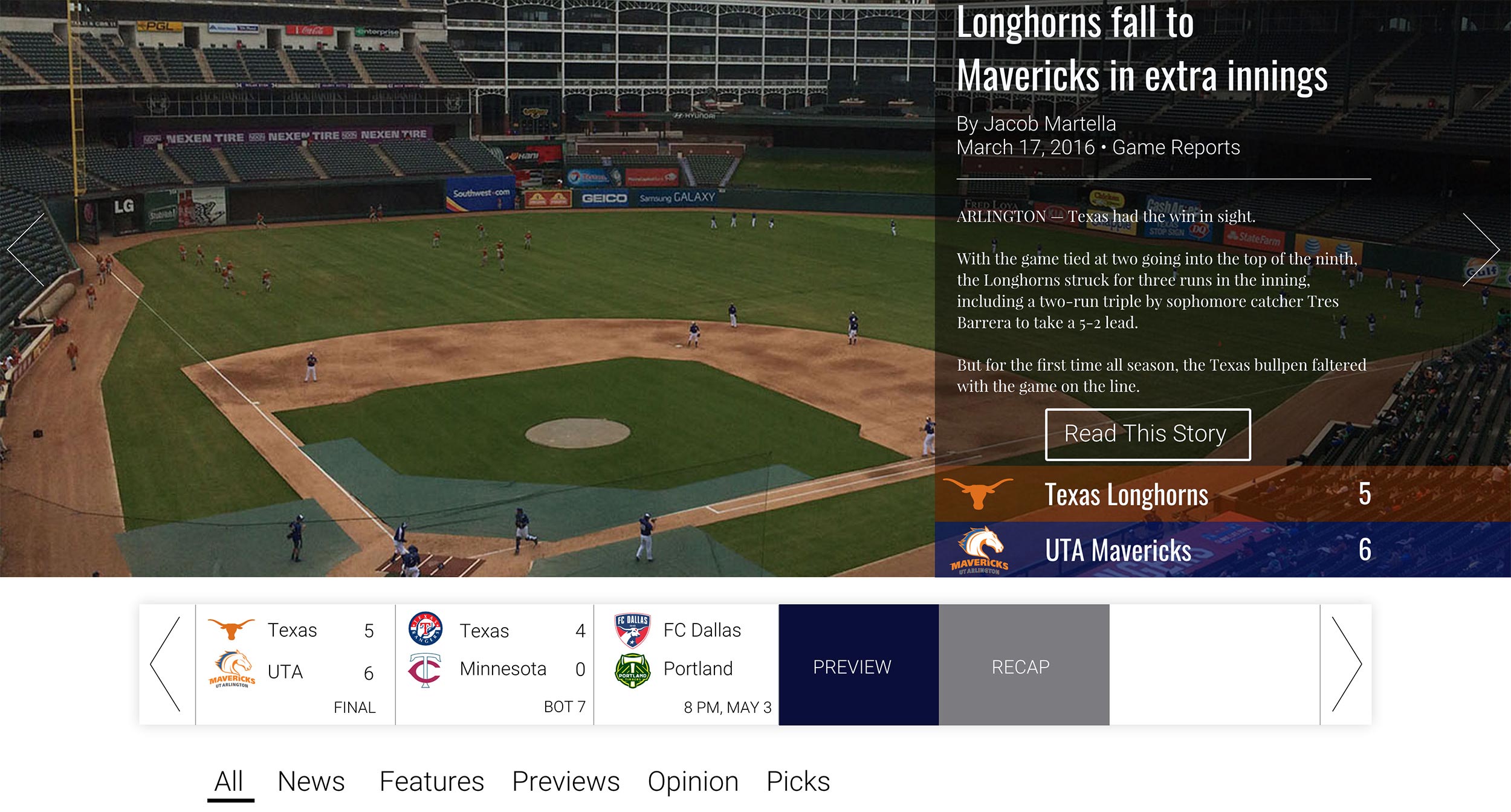
I finished the team and player templates, which were relatively easy. Then I moved on the scoreboard, something I thought would be the most challenging part of the entire project. As it turns out, it wasn’t too hard. Considering how much I’ve used AJAX so far with the project, getting that to automatically update the scores every minute wasn’t much of a challenge. And getting the scoreboard bar and the scoreboard page to move screens on command took only a little while to nail down.
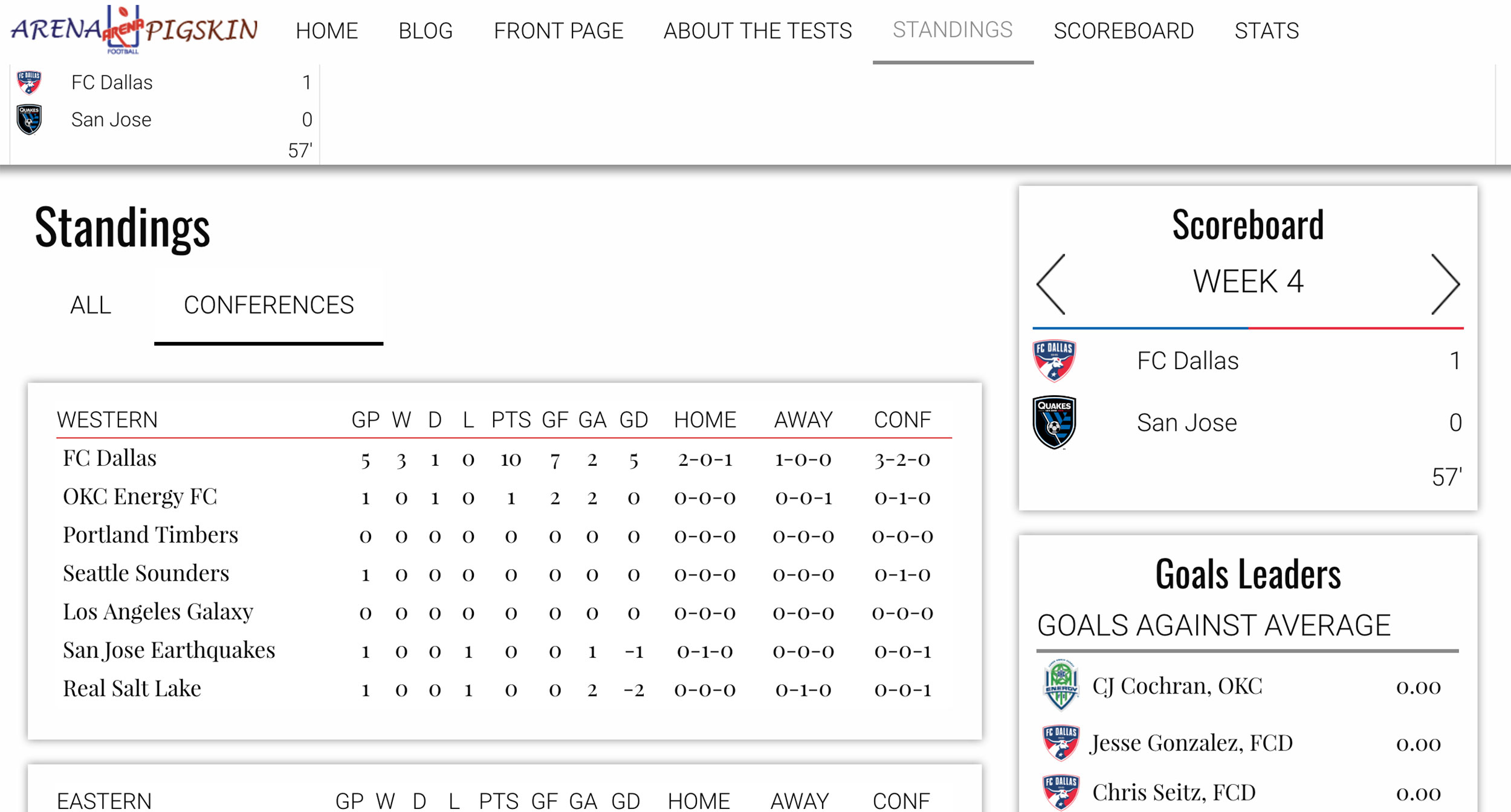
After that the standings and stats page and widget were also completed easily. And finally, getting the shortcodes to show a team, player or game took less than a day to finish. In short, I managed to get this part of the development done way faster than I thought I could.
Overall, this project will be worth more than whatever I make by selling it. It’s forced me to think more about how to solve problems, how the different parts of the HTML, CSS, PHP and JavaScript need to work together to add the features I want to add and, most importantly, made me a more confident web developer. And at the very least, it will be a great item to add to my web development resume.
As for what comes next, the next logical step is to continue testing it with more data across each of the five sports that will be supported in the first version. That’s the most important part. While I’m doing that, I’m also planning on writing documentation (which will be quite a chore in itself) and trying to set up a demo site that shows off all of the features.
But considering how far I’ve come with this package already, I’m not worried about any of these tasks derailing my progress.
[ngg_images source=”galleries” container_ids=”7″ display_type=”photocrati-nextgen_basic_thumbnails” override_thumbnail_settings=”0″ thumbnail_width=”240″ thumbnail_height=”160″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”0″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”1″ slideshow_link_text=”[Show slideshow]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]