Crosswinds Framework
Client: Crosswinds Framework
Date: December 5, 2023
Category: WordPress Themes

The Crosswinds Framework is a modern WordPress project for the new landscape we’re in with the introduction of the site editor.
The Framework essentially comes in three parts.
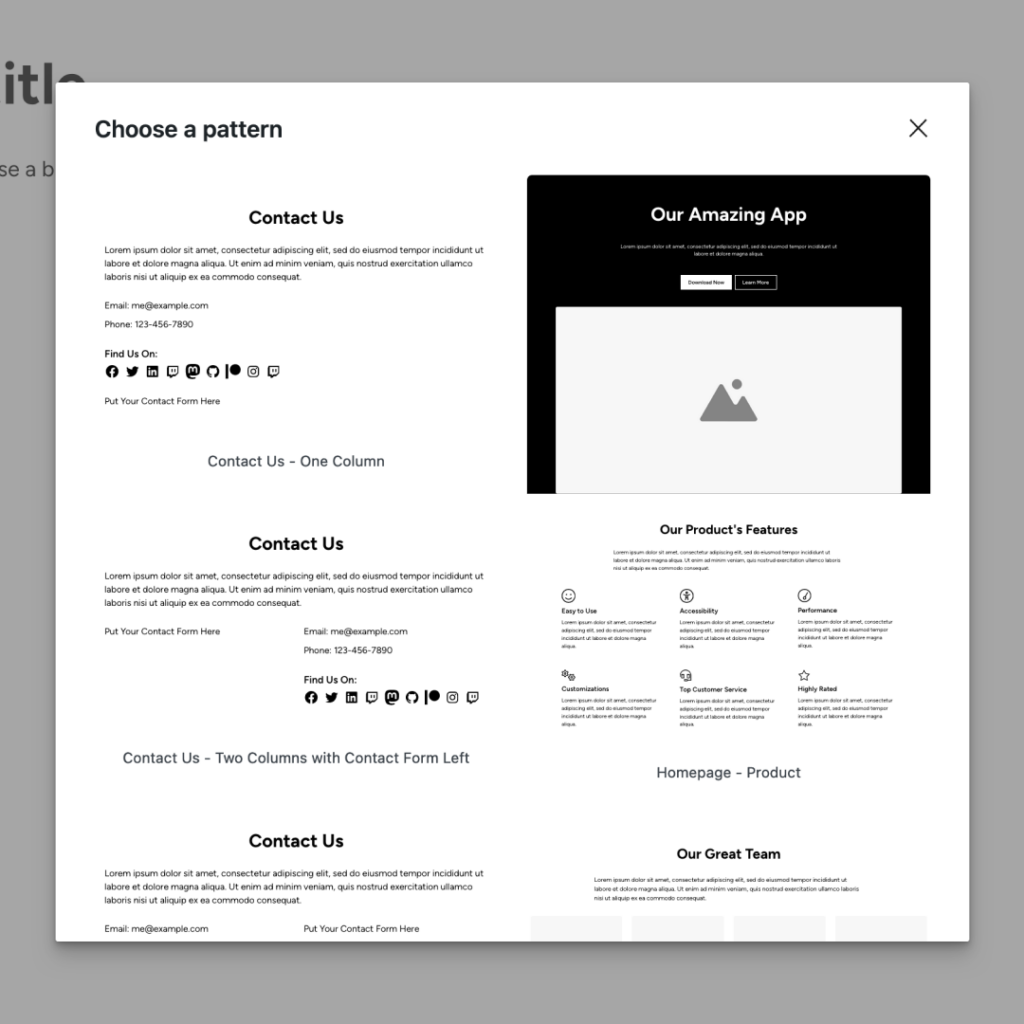
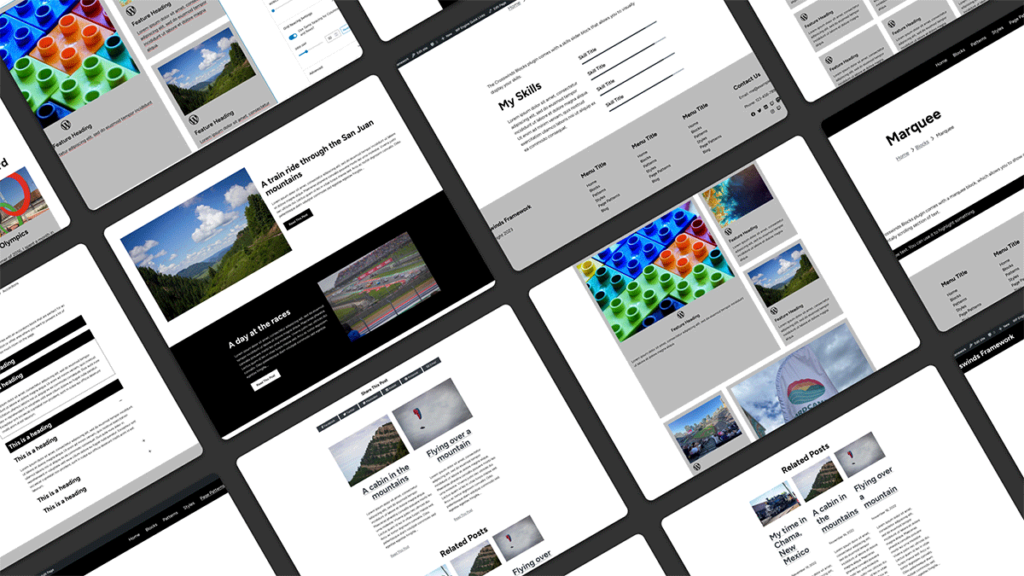
The first is the free blocks plugin. The plugin has a library of various blocks, from simple blocks for accordions, tabs, breadcrumbs, copyright date, etc., to more advanced blocks like search filters and a grid block. Plus, there are various post types and taxonomies that users can enable or disable on their website.
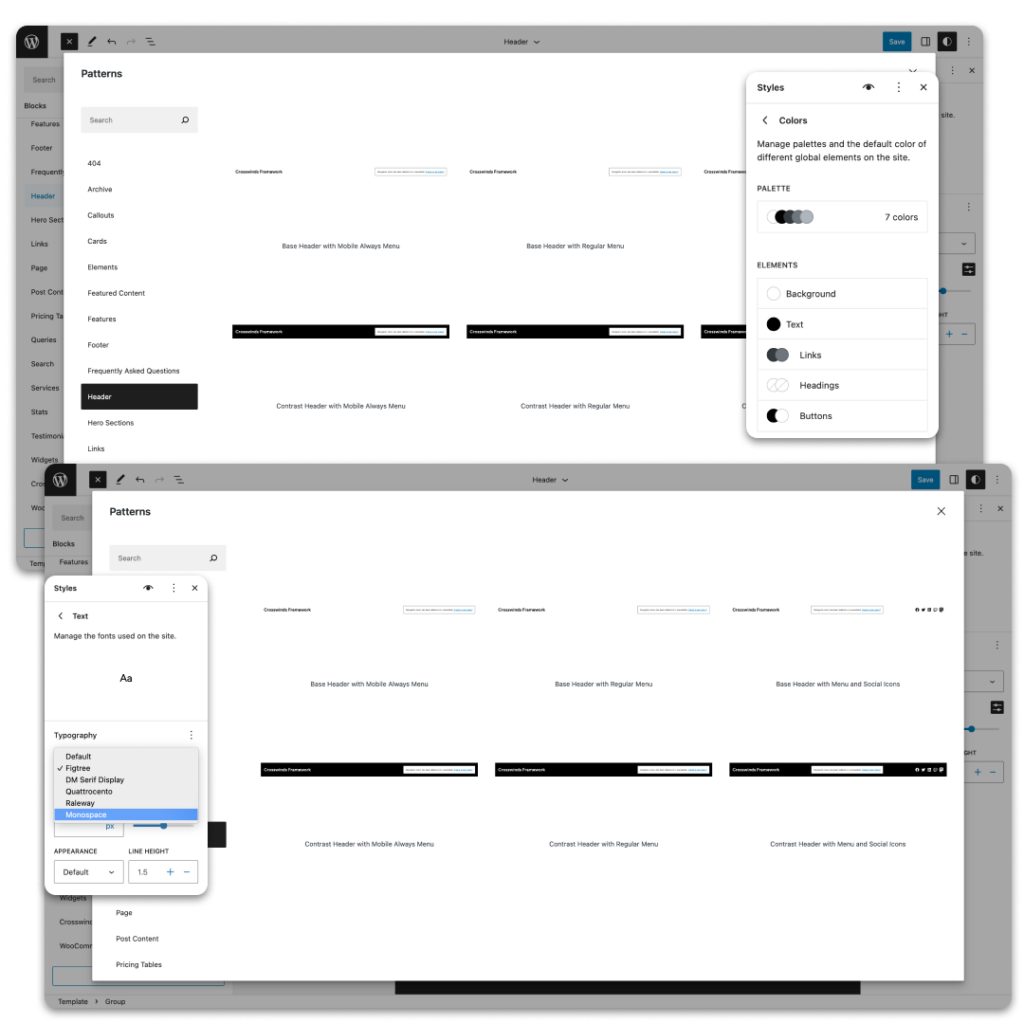
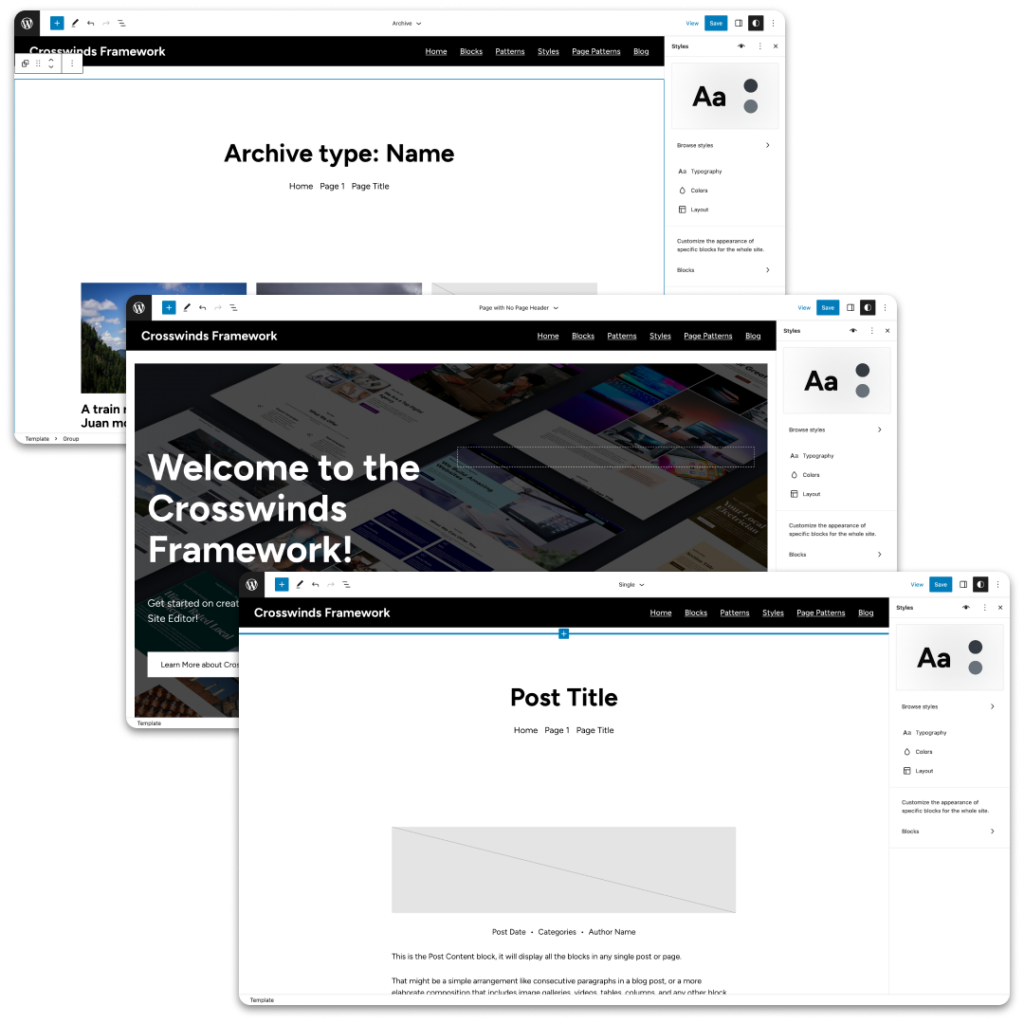
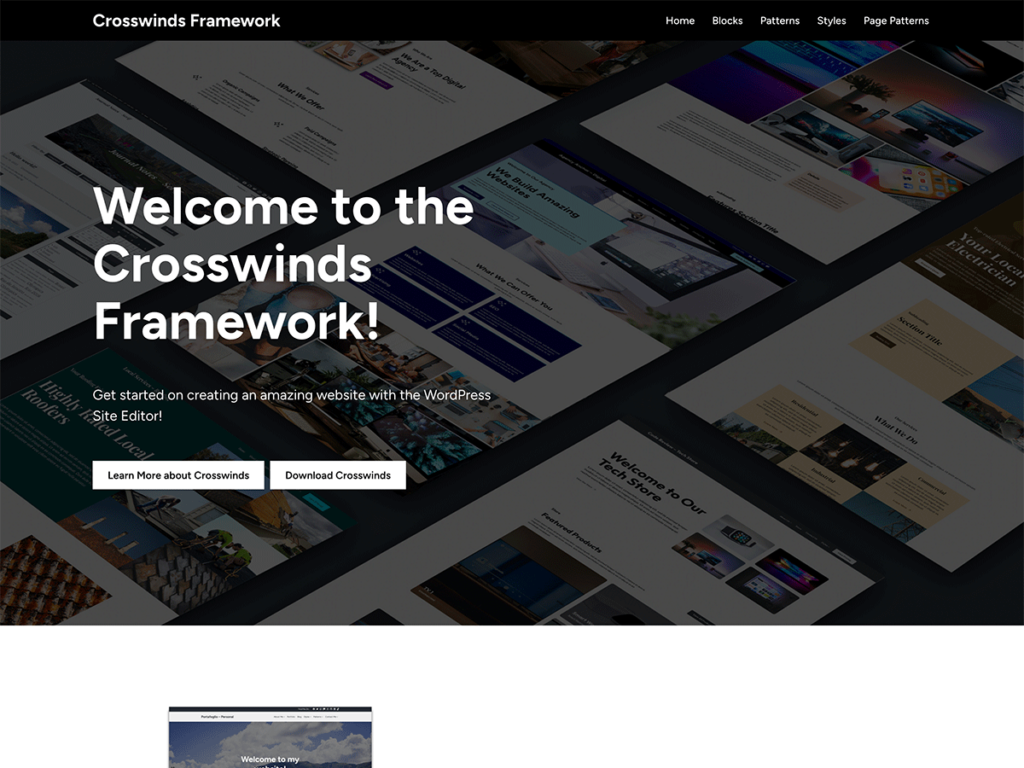
Next is the free base block theme. The theme itself is pretty basic with a standard grayscale color scheme, a variety of fonts to choose from and simple designs. The idea is that it provides a great base for someone to create their website with or for agencies and developers to use that as a starting point for the websites they create for their clients.
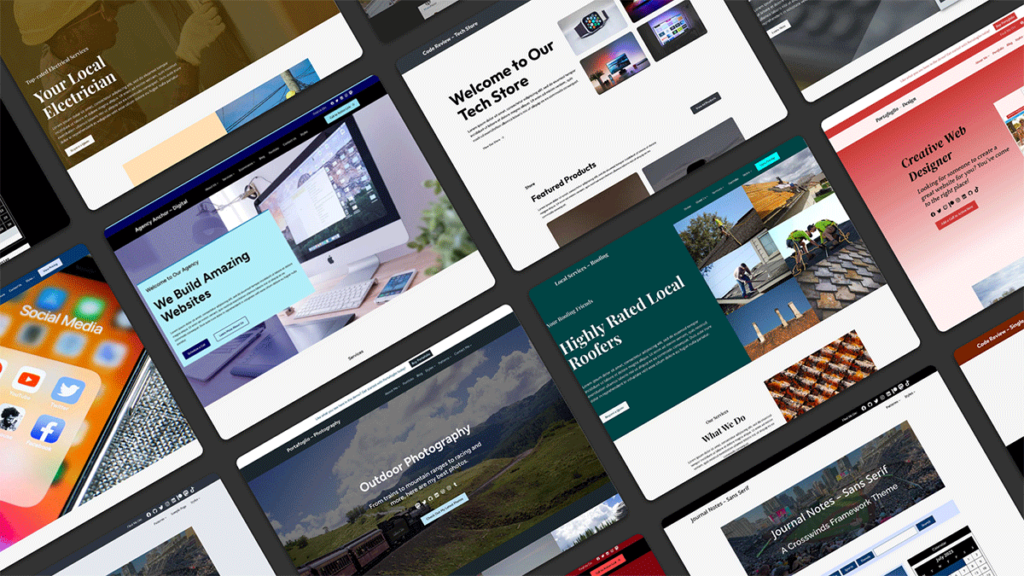
And finally there are the child themes, which are a mix of free and premium themes. These child themes are designed specific niches — for example there’s one built just for online stores, another built for small businesses and another built for freelancers — and the idea behind them is that they can give website owners a quicker way to get started creating their websites, as well as add in extra functionality.
It’s been a lot of fun and really challenging at the same time.
For the blocks plugin, I had to really learn how to use React.
With the base theme, I had to figure out the best way to build everything so that it looked great out of the box, but didn’t get in the way if a user wanted to customize and change everything so they could make their website look the way they wanted it to. Plus, I needed to find a way to fix some of the issues with WordPress core styling at smaller screen sizes for blocks like the columns block so users’ websites look good no matter the screen size.
And with the child themes I had to push the design side of my brain a lot. It’s definitely the weaker of my web development skills, so it was fun to see what I can do and how I can grow as a designer.
Overall, this has been a fun project to build, and I’m excited to see what I’m able to do with it in the future.