Wooden & McLaughlin
Client: Wooden & McLaughlin
Date: June 20, 2017
Category: Custom Web Design

This website proved to be challenging in two ways.
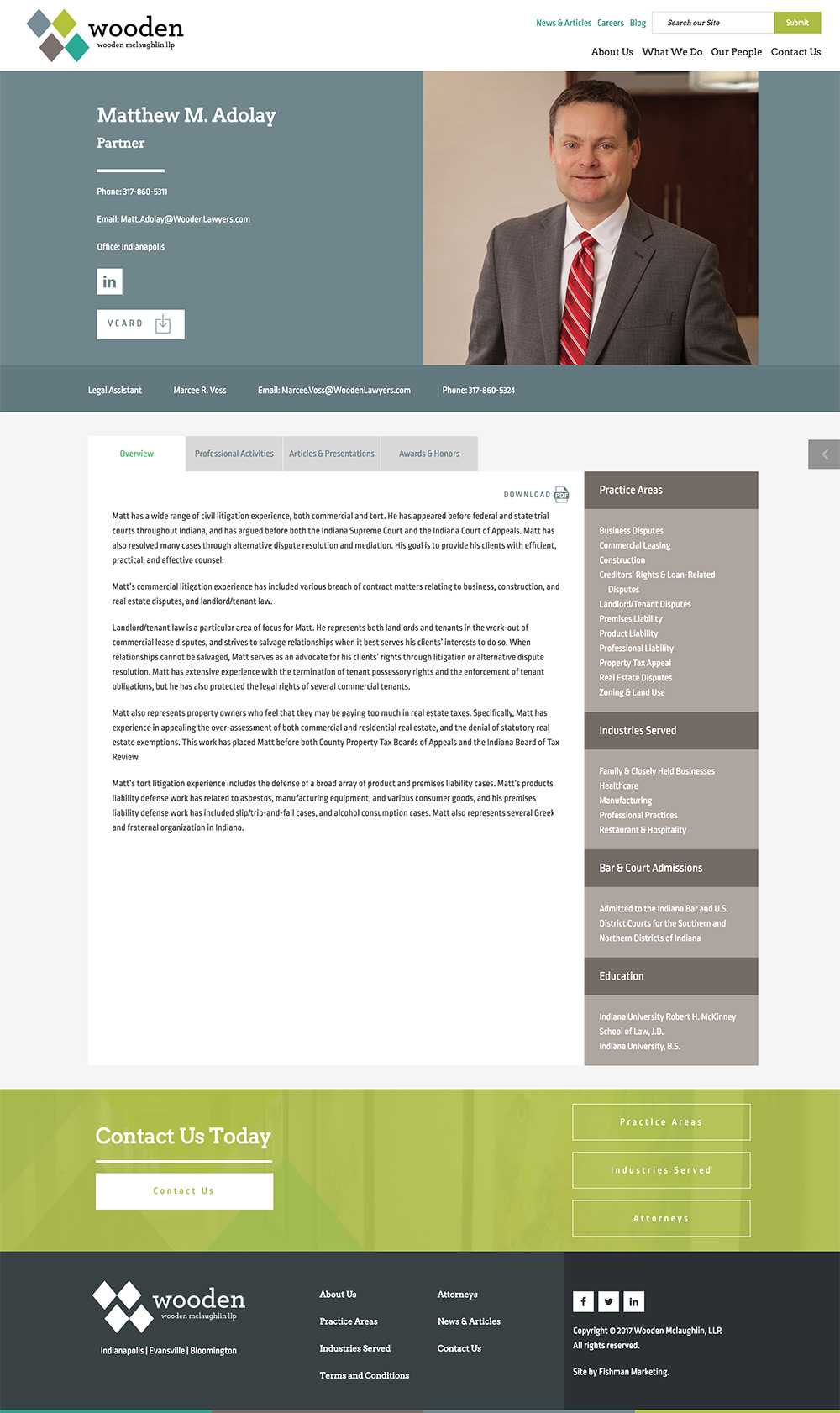
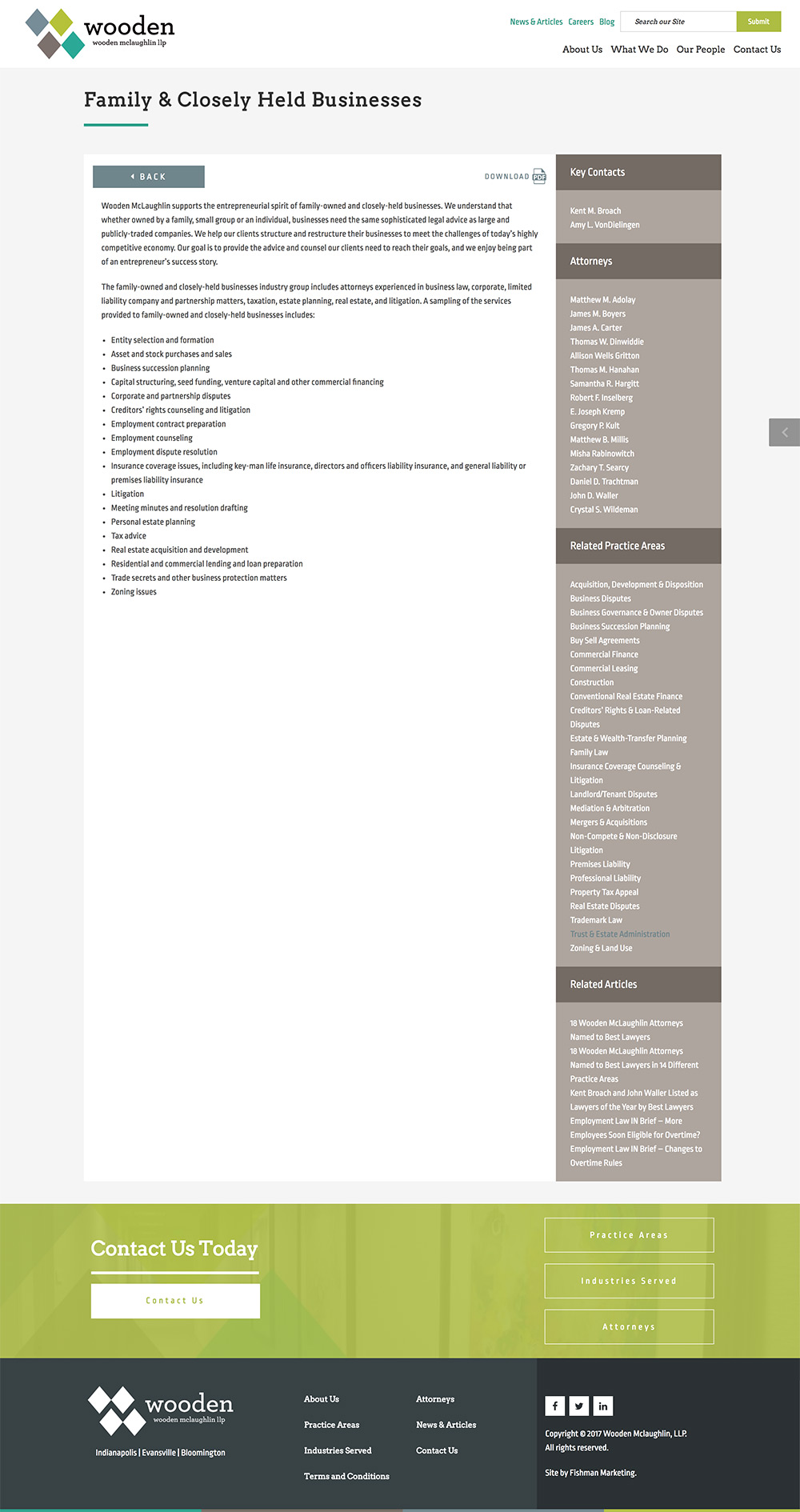
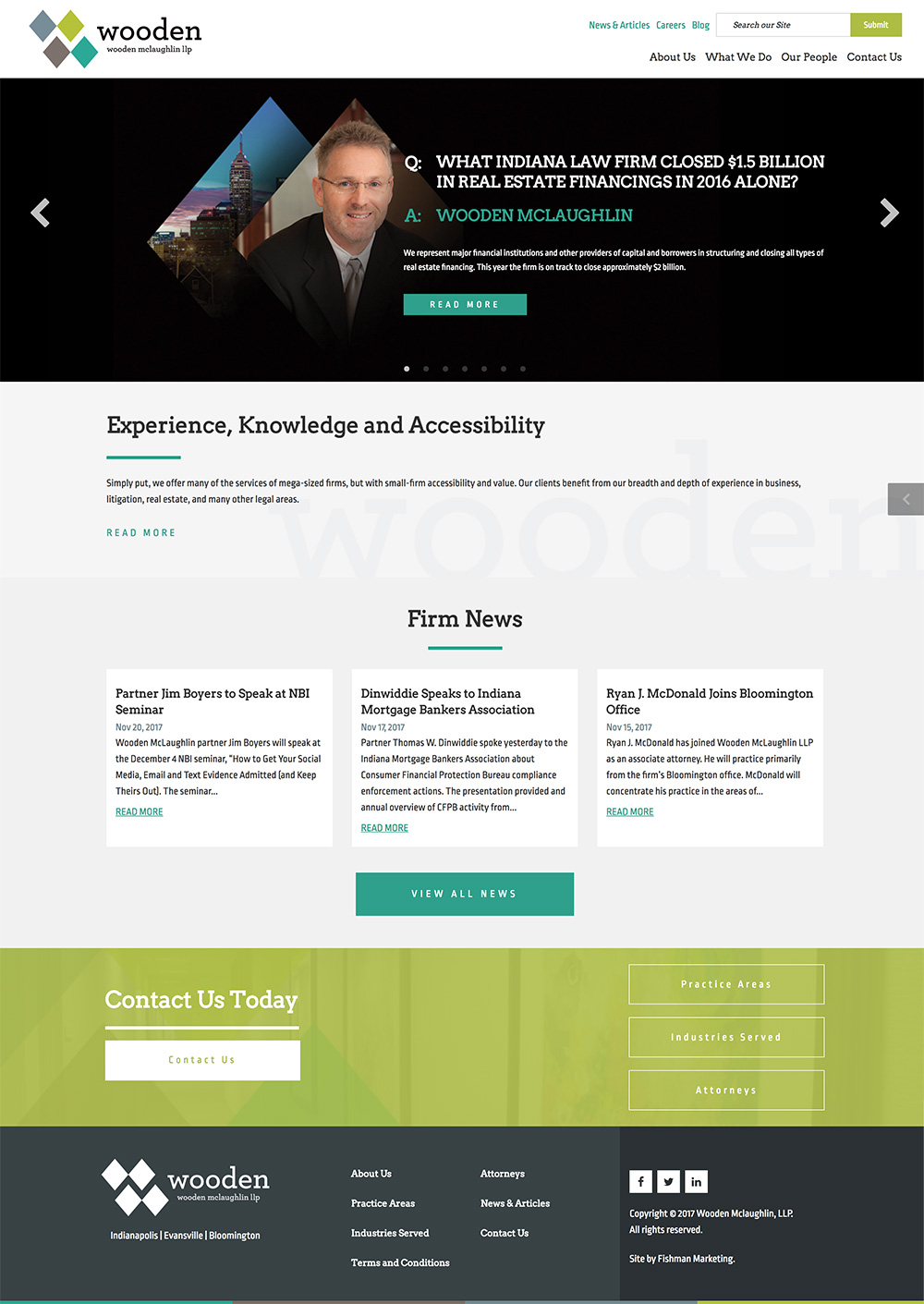
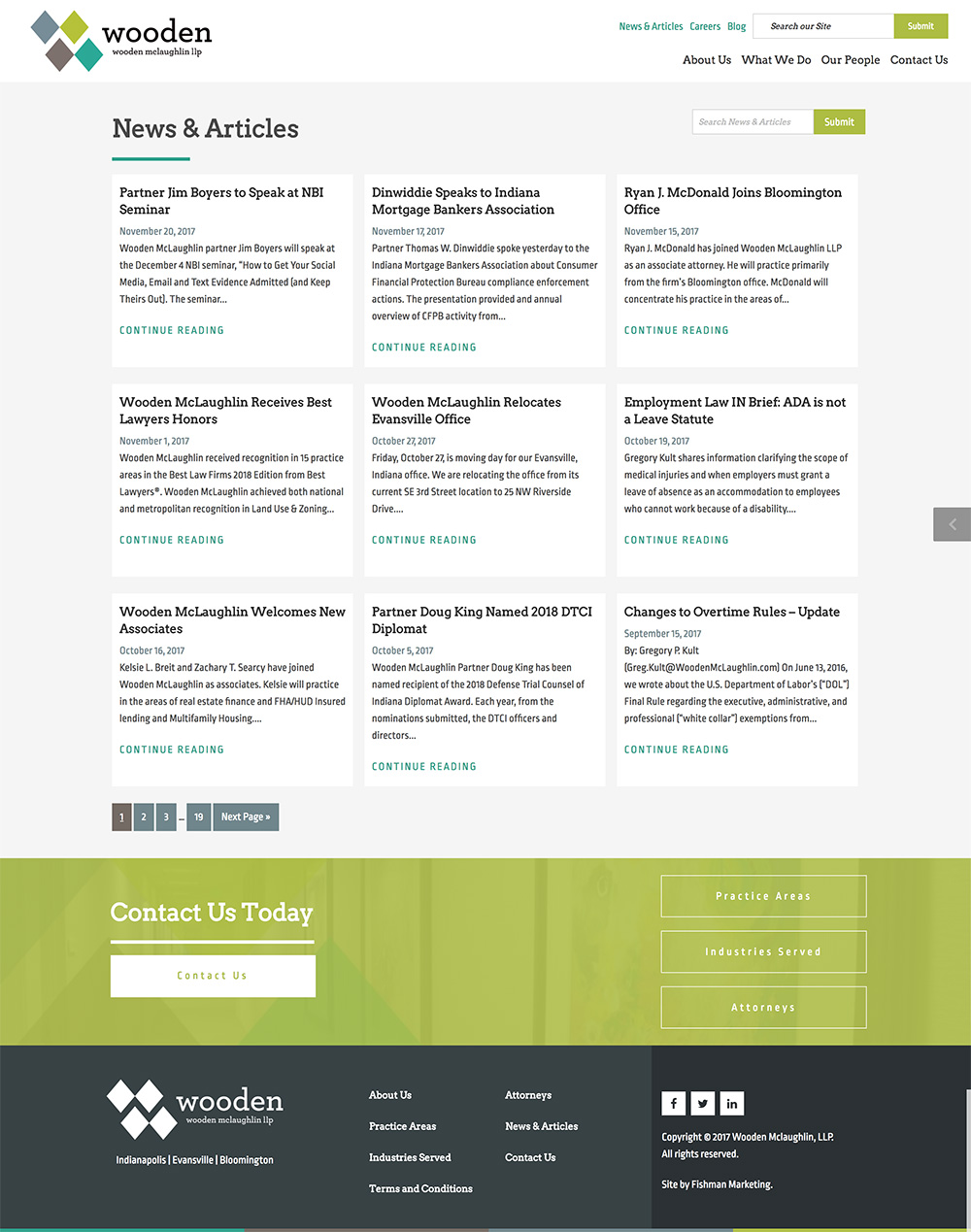
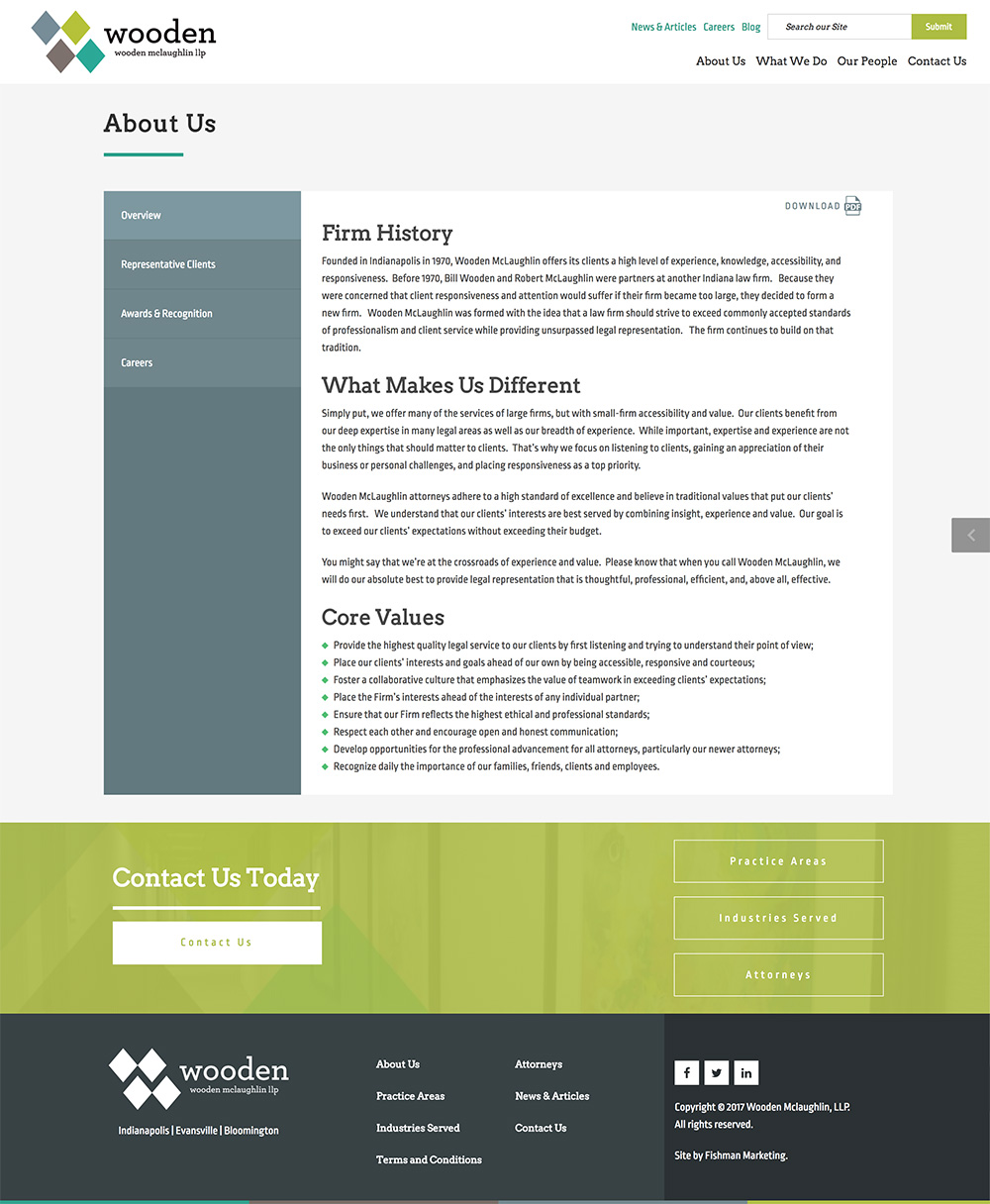
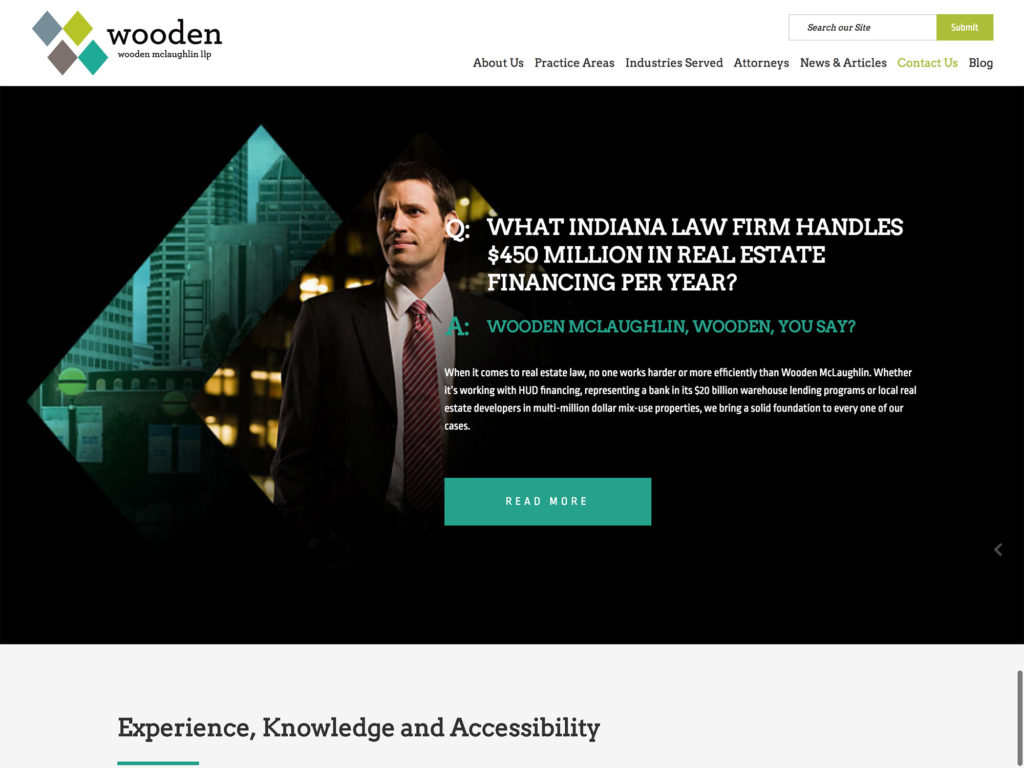
The first challenge was getting the website to look exactly like the designs that the client approved. From the start of the project, I knew the designs would be winners, but we would have to fiddle around with Foundation and Genesis. The page title sections ended up being the toughest part to design. It required trying to find the right Genesis hook so that we could easily take it full width. Also challenging was getting the sidebars and content to lineup on all of the single post templates. That required jQuery to compare heights to the article div and the sidebar and make the shorter one match the taller one. It was tough, but it was worth it in the end.
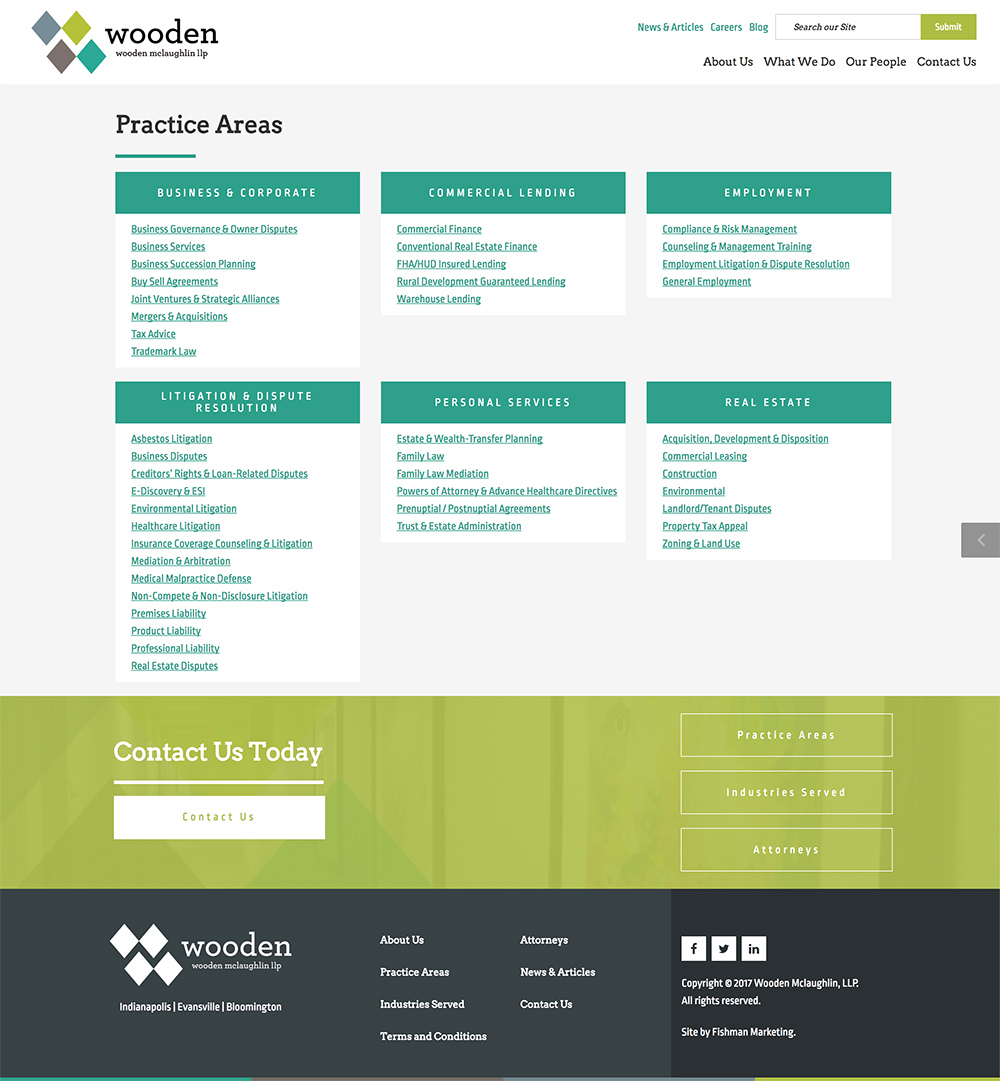
The other challenge was connecting the practices, industries served, lawyers and posts to each other. The practices, industries and lawyers were each their own custom post type and we used Advanced Custom Fields to add the relationships between all of them and the posts. The tricky part came in making those connections in the PHP code. Fortunately, WordPress’ custom queries helped in this case as we were able to pull posts in based off of the ids of the practices, industries and lawyers involved.
Overall, this was a fun website to build. It pushed me to learn how to build relationships between the data and to learn CSS deeper in order to match the really cool design.