Nuovo
Nuovo gives the user almost complete control over the look and feel of his or her website. Users can select the color theme they want, what posts they want to show up in the homepage slider as well as in four separate areas on the homepage and can display the social media links they want in the header — all from the Customizer. Nuovo is also responsive, making it look good on any device with no extra work required.

Features
Customizable Homepage
One of the biggest features that Nuovo has is a customizable homepage. Users can select what category shows up in the featured post slider as well as how many posts are shown. The recommended practice is to create a top story or featured category and use that to control which exact posts show up in the slider. Also, users can select up to four categories that show up on the homepage underneath the slider. The number of posts in each section can be any number, but for the best look, it’s recommended that the number of posts be a multiple of three.
Responsive Design
As with all modern themes these days, Nuovo is completely responsive. This means that the user’s site will look good on all devices with no work from the user required.
Editor Styles
Know how your post is going to look before you actually publish it with editor styles. In the post editor, all of the fonts, HTML tags and images will be styled exactly like they will on the website.
Photos
Nuovo is very dependent on featured photos and it’s recommended that every post have a featured photo. For the best results, featured photos need to be at least 630px by 315px. Even better are featured photos that are larger than that and maintain the 2:1 ratio. Normal photos that are in the body of the post need to be no bigger than 280px for best results on small screen sizes.
Menus
Nuovo comes with two menu areas, plus a mobile menu on smaller screen sizes. The top menu is optional and can be either shown or hidden via the ‘General Settings’ area of the Customizer. When set to be displayed, the top menu shows right above the header, as the name implies. The main menu is always shown and is displayed between the header and the main area on the page. The mobile menu displays on screen sizes smaller than 700px and shows both menus (though it will not display the top menu if it’s hidden).
Custom Header
Nuovo also supports a custom header to be shown instead of the site title and description if the user wishes. The best size for the header is 530px by 150px.
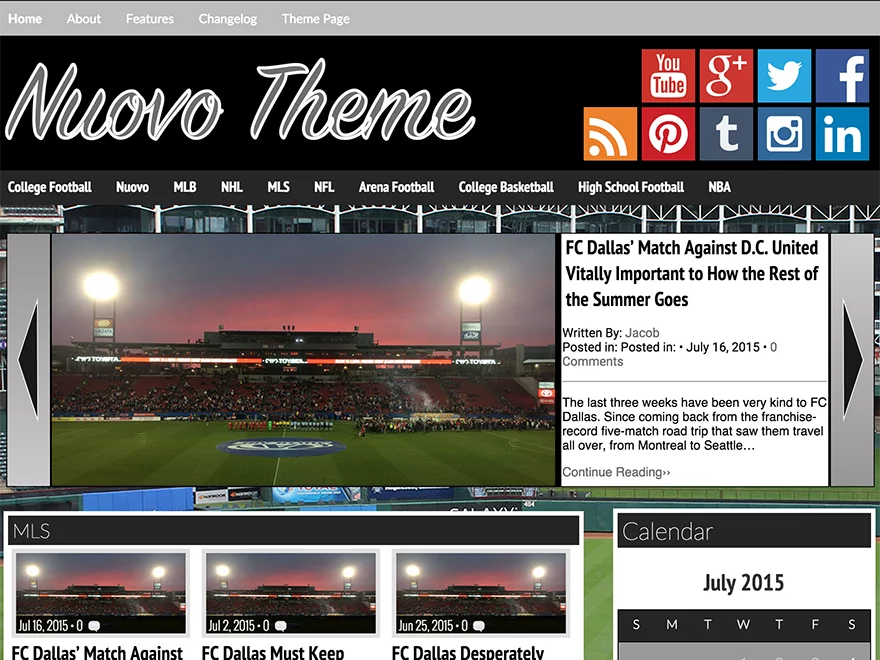
What It Looks Like
Get Nuovo Installed and Set Up for You
Want to get this theme setup on your website with professional help? Check out the WordPress Theme Setup where I can go into your website and install the theme and set it up the way you want it to look as well as add in other features you might want. And the best part is that you don’t have to do a thing. And you’ll get access to a knowledge base on how to do things on your website and a community of fellow website owners. And all of this is just $400. So check out the theme setup today!
Give Your Website Quality Care
WordPress websites are great for getting started online quickly. But they can sometimes be a hassle to manage and maintain. The good news is that you can sign up today for WordPress website hosting that will actively help your website grow — from managed updates to security and accessibility fixes and so much more. Check out one of the plans today!
Details
Leave a Review
Related Products
You must log in to submit a review.
