One of the most annoying things I come across on some web pages are images that are too big.
I’m not talking about the actual dimensions being too large, but rather the file size of the image.
It leads to the whole web page slowing down. The page takes forever to load, and if I’m in a hurry, it’s slowed my whole process down. That’s not good.
But this can easily be fixed. Images can be compressed down easily. It only takes a few minutes to take a 1 megabyte photo down to around 100 or 200 kilobytes. That’s easily a second or more saved in page load time.
So let’s discuss compressing your images. Because your users will more than thank you for it.
Why you should compress your images
Have you ever tried to load a page that has very large images and it takes forever and a day to load? Have you ever tried to do that on a phone? Better yet, have you tried it on a slow network. It’s extremely painful.
By compressing your images, your web pages are going to load much quicker. If your website takes a long time to load, people are going to leave your website.
But if you go in through an image editor and compress the image, say to 100 to 200kb, you’re going to see a tremendous improvement with how quickly your web pages load. And it provides a much better experience for your users. It’s a win-win for everyone.
Get Insights on How to do a Small Business Website Right!
Are you looking to get some help with your small business’ website, but aren’t quite in a spot to take that next step? No worries! I’ve got you covered with a small business newsletter. This weekly newsletter will talk about a different subject related to websites and small businesses each week, as well as highlight blog posts that can help you out. This will help you optimize your business’ site as much as you can while you get yourself into a position to take the next step for your website.
"*" indicates required fields
Won’t compress images hurt the image quality?
Technically yes, compressing images does degrade the quality of the image. But it’s not quite as bad as you’re probably fearing.
I’ve been compressing all of my images on this website to keep it running as quickly as it can. Can you tell if the images are terrible in quality and clarity? Hopefully, the answer is no. Sure, if you zoomed a lot, you would be able to tell. But really, who does that?
As long as you don’t take the image compression all the way down, most of your visitors aren’t going to notice a slight downtick in quality. And the positives of speeding up your websites vastly outweigh. a barely noticeable drop in photo quality.
How to compress images
Compressing your images is pretty simple when you get down to it. First, you should open up the image in some sort of image editor, like Photoshop or even the Preview app on a Mac.

Then, go ahead and edit the image size. Make sure the resolution or dots per inch (DPI) is around 72. Some photos are likely at 300 DPI since that’s what’s typically used for print. When you make this change, you’ll notice the image dimensions drop as well. If you still need to edit the image dimensions, do so. For example, featured images here on this site are no bigger than 1500 pixels wide.
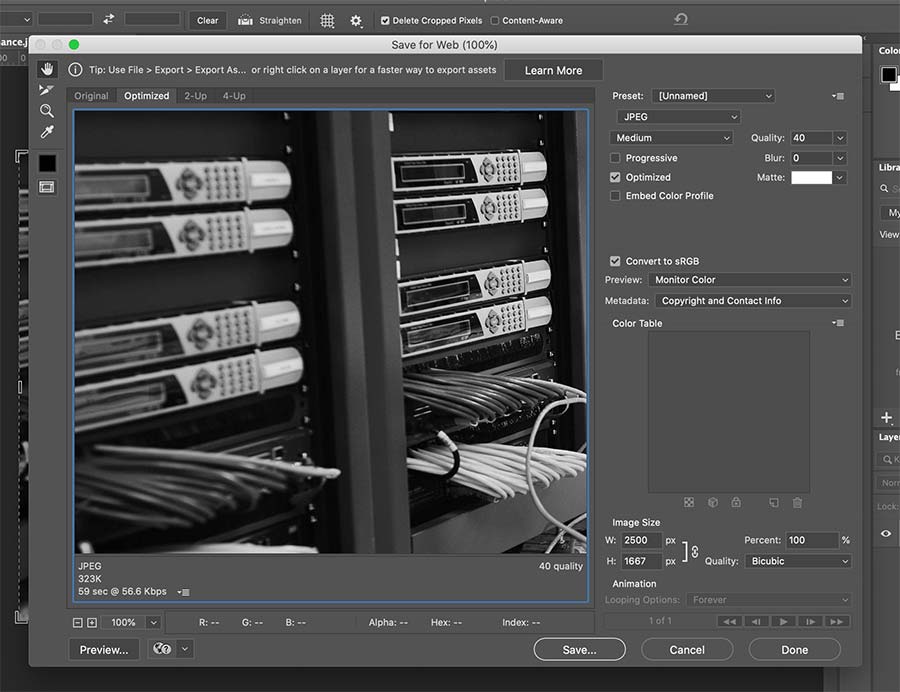
Finally, export the image and set the image quality or compression. In Photoshop, you go to File -> Export -> Save for Web. I would aim to get the image size no bigger than 150kb if possible. I typically shoot for under 100kb, but I avoid dipping the quality under 30%.
You can also use another app, like ImageOptim, to further compress the image. When you’re satisfied, upload the image to your website.
But that’s how you compress your images. In all likelihood, no one’s going to notice a slightly lower quality photo. Instead, they’ll notice that your website’s speed is much higher. And that’s better than any super high quality, long-loading image you can display.