WordPress 5.3 is almost here and, as is typical for the last major release of the year, there’s a new default theme headed your way.
Twenty Twenty, keeping with the typical default theme naming convention, will ship with the newest version. And for anyone using the beta testing plugin, you’ve probably already seen this in your themes directory.
Default themes are kind of interesting in WordPress. They are obviously limited in terms of features compared to the competition. But they are the first thing new website owners see when they create the site, and they can show off some of the new things in WordPress.
And they provide a great playground for tech newbies and web developing learners to try out new things and see if they can create something interesting. And really, Twenty Twenty is no different.
So today, let’s take a look at the newest default theme for WordPress.
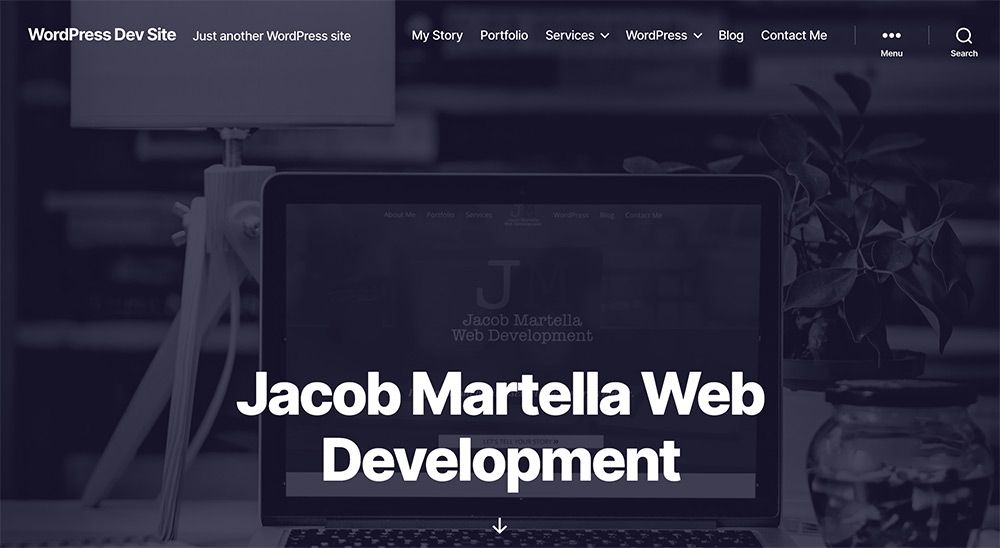
WordPress Twenty Twenty Theme Review
Cover page template
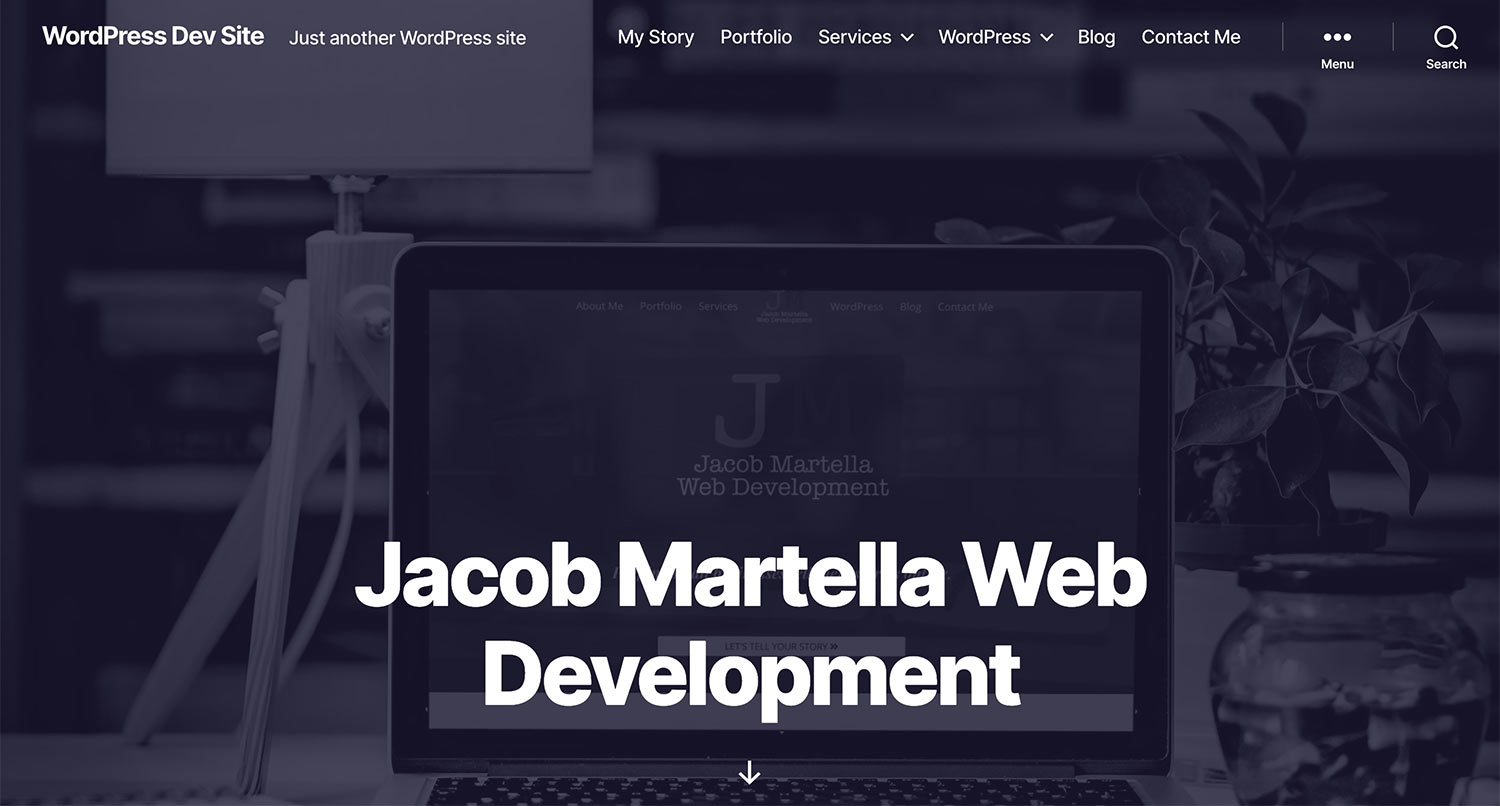
One of the best features of Twenty Twenty, in my opinion, is the addition of the cover block. Twenty Nineteen did a good job of becoming more of a page builder, especially with Gutenberg being rolled into core.
But the new default theme really takes it to a new level with the cover page template.

To create a cover image for a post or page, upload or select a featured image, and then in the post or page template, select “Cover Page Template”. When you go to the post or page, your featured image will appear behind the header and post title.
There are a couple of options that you have to control how it looks, albeit globally and not on a case-by-case basis. First, you can control whether the image stays fixed as you scroll down or scrolls with the page. You can also select the color for the overlay between the image and text and how transparent that overlay is.
We’ll talk more about the other customizer options later, but really, I love the cover page template and what it brings to this theme. It can really help you take your pages to the next level without writing much code.
Let’s Keep Your Story Online
Creating a new website can be a challenge. But keep it up and running efficiently can be a challenge. You have to make sure things are updated and running smoothly because if your site is down, no one can find or read your story. But I can help make sure that’s never a problem for your business.
Let’s Come Up With A Plan to Maintain Your SiteBlock styling
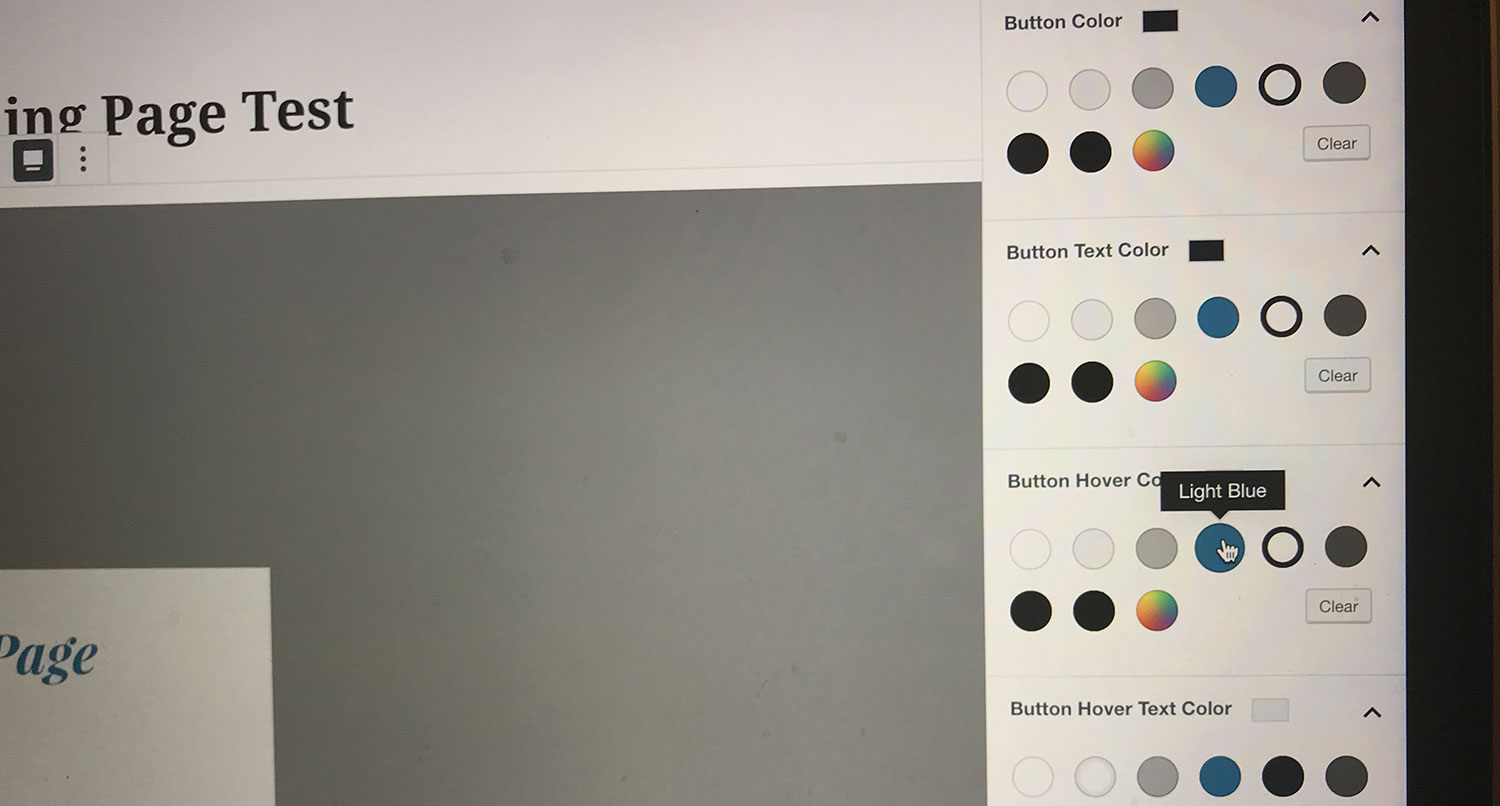
Also, there is some added block styling included in the new default theme.
As with how themes should be run, Twenty Twenty doesn’t create any new blocks. Rather, it just adds styling to the existing blocks from the Gutenberg editor.

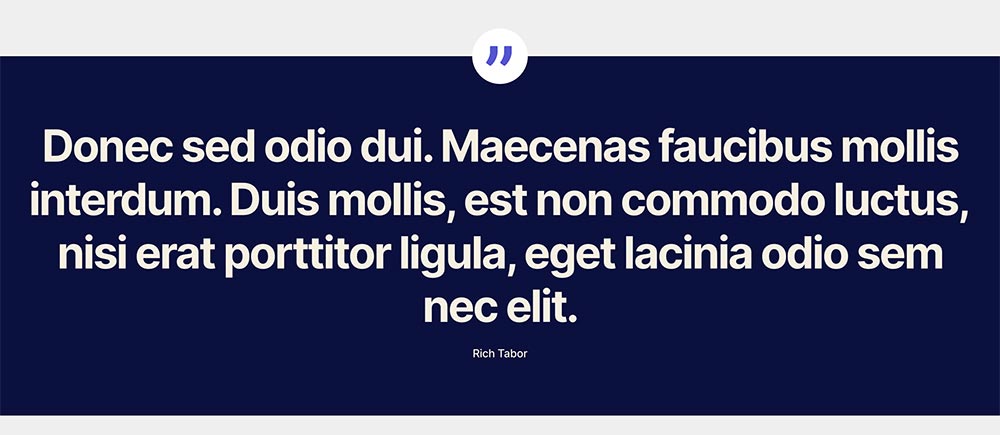
The biggest example comes from the pull quote block. I love the way you’re able to change the background color and text color and the little quotation mark at the top. It’s certainly a great way to make a statement with a quote of some kind.
Other than that, there’s enough styling there that can really make your pages and posts stand out, especially if you play around with it long enough.
Customizer options
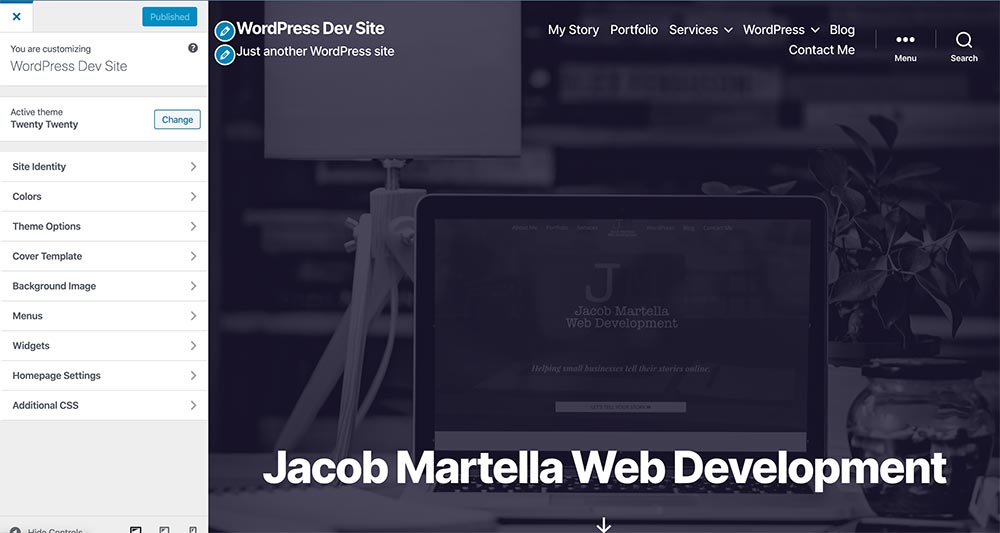
Finally, there are some customizer options you can use to style the theme to match your branding.
First, you have colors in the “Colors” section. Here, you can select the background colors for the header/footer and body sections. Also, you can pick an accent color with a pretty cool hue selector that I never knew existed in WordPress.

And then in the theme options, you can decide whether or not to show a search bar in the header and whether to show excerpts of blog posts or the full text on any archive pages.
Finally, you can change the settings for all cover templates, like we talked about earlier.
Overall, it’s kind of minimal with the options. But that’s to be expected with default themes. And the options that are there can really help you make the theme yours.
Final thoughts
Overall, I’m really a pretty big fan of this new default theme. Is it the best out there? Not really. But default themes never really are. They’re about being a starter for new website owners and budding web developers to play with. And they also tend to show off the new features coming in the last couple of WordPress releases.
And it does it’s job. It’s a nice presentation. The only thing I would change would be the body text font (Playfair Display for life!), but that’s a relatively minor thing and a very quick change. Otherwise, it’s a wonderful playground for people to try to create cool and interesting websites.
So if you’re starting out with WordPress or learning how to modify or create WordPress themes, I highly suggest using this new default theme. I can’t wait to see what people do with it.









9 responses to “A review of the new Twenty Twenty WordPress default theme”
Jacob, thanks for review. Do you know how can I have cover image on the home page and still maintain latest blog posts there? As I understand cover template works for the page, so it seems only if I switch to a static page on the homepage I can have a big cover image there. But in this case latest posts are moved to the subpape.
Hey Maxon,
I honestly don’t know how to do that yet. I haven’t had to the time to take a super deep, complicated dive into the theme. I would imagine someone out there has. If I have the time this weekend, I might see what I can do.
Thank you! Would be great if you could find time for that. I’ve started to setup a new blog with this theme and would probably stick with it in v01 until I develop some content.
Hi Jacob – I just changed my theme from Twenty Eleven to Twenty Twenty and noticed none of the images are displaying in any of my posts. I’m panicking right now cause nothing looks like it did. Can you help please? I’m lost.
Thank you – Pat
Hi Pat,
That’s really odd. I have two questions: first, what’s the link to your website so I might be able to take a look at it? And second, what version of WordPress are you running?
The loss of images seems like a database thing, which a change in themes shouldn’t touch at all.
Hi everyone,
With the twenty twenty theme, there is still a big white empty space below the last content and above the footer. This happens on all the pages of my site. I could not find a way to reduce this space. When I post this issue, two people asked me and I gave them administrator access but both did not fix this issue. It is still on my site as I write this. Could anyone, assist here?
Hi Steven,
I see your site is in maintenance mode, but in the one page view I got, it looked to be fine. It might be a browser issues. I’m using Firefox. What browser do you use?
Hey Jacob!
Nice One!
Well, I was wondering if the current theme is better than generate press because I am thinking of shifting to either of the themes. Please let me know what do you think about this one
I think it depends on what you want to do with your theme. GeneratePress probably allows for a little bit more customization that’s easier for you.