It’s been a little over a month since Gutenberg rolled into WordPress 5.0. Since then, the exact reaction to it has been hard to peg down with reviews kind of all over the place.
But one of the best aspects of the new editor is the power it gives to users. While it’s not quite a full page editor like Divi or Beaver Builder, it does venture into that direction and it gives users the power to easily add a bunch of different elements.
Still, with great power comes great responsibility, and if you’re new to the editor, it can be tricky to find the balance between using the new tools and staying “on brand” with your small business. So many shiny new things to use.
So, here are a few tips to help you stay on brand with Gutenberg and WordPress 5.0 and up.
Find the limits of your theme
The first thing you should do to make sure you keep your site looking good with Gutenberg is to find the limits of what you can do with it in your theme. Find what the theme supports and what looks good and what doesn’t.
See if it supports the new align wide and align full classes (which essentially takes the block and stretches it out of the main container). If the theme doesn’t have a sidebar, you should be pretty much good to go. But things get a little bit more tricky and weirder if a sidebar or two is involved.
So play around with the theme either in drafts or with a development/staging server. This will guide you whenever you’re creating a new post or page and keeping your site from looking like a mess.
Tell the Story of Your Small Business With a Website
Every small business has a story. And every small business needs a website to help tell it. A website allows people to find you online, serves as a home base for any marketing effort and can help you tell the story of your business. So if you’re ready to give your business its first website or are ready to take your site to the next level, let’s get started on making that happen.
Let’s Get Started on Telling Your Story With a WebsiteFigure out heading structure
Also, you’ll need to figure out the heading structure for posts and pages on your site and stick to it. Creating headings in WordPress has always been fairly easy with the TinyMCE editor, but Gutenberg makes it even easier with the heading block. But you still need to be cautious about how you use it.
Typically with a website, the theme will make the post title a heading 1 or H1. Then your headings in the post will be heading 2 or H2, subheadings under those will be heading 3 or H3 and so on and so forth.

How to add a custom color palette to your website with Gutenberg
One of the best parts of Gutenberg is the easy color changes. But how do you keep your colors on brand? Three words: custom color palettes.
Read This PostThis is pretty important both for users and search engines. The different font sizes that come with each of the heading types helps users navigate through the post, especially if it’s long. And search engines, like Google, use those headings to index your pages so it shows up in searches.
But you need to make sure you have the right heading types in the right places and to put the right text in them, i.e. no full sentences.
Colors
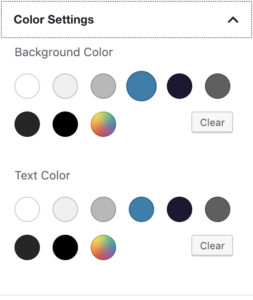
One of the biggest elements you now have control of is easily adding color to the page. You can quickly change the color of text and the background of some elements.
I love giving people the power to easily change or edit their site without needing a developer, but it can go sideways quickly, especially with colors. Sites with a bunch of different colors might look cool to you, but for potential customers and clients, it’s a massive turn off. So make sure you stick to your branding with colors.

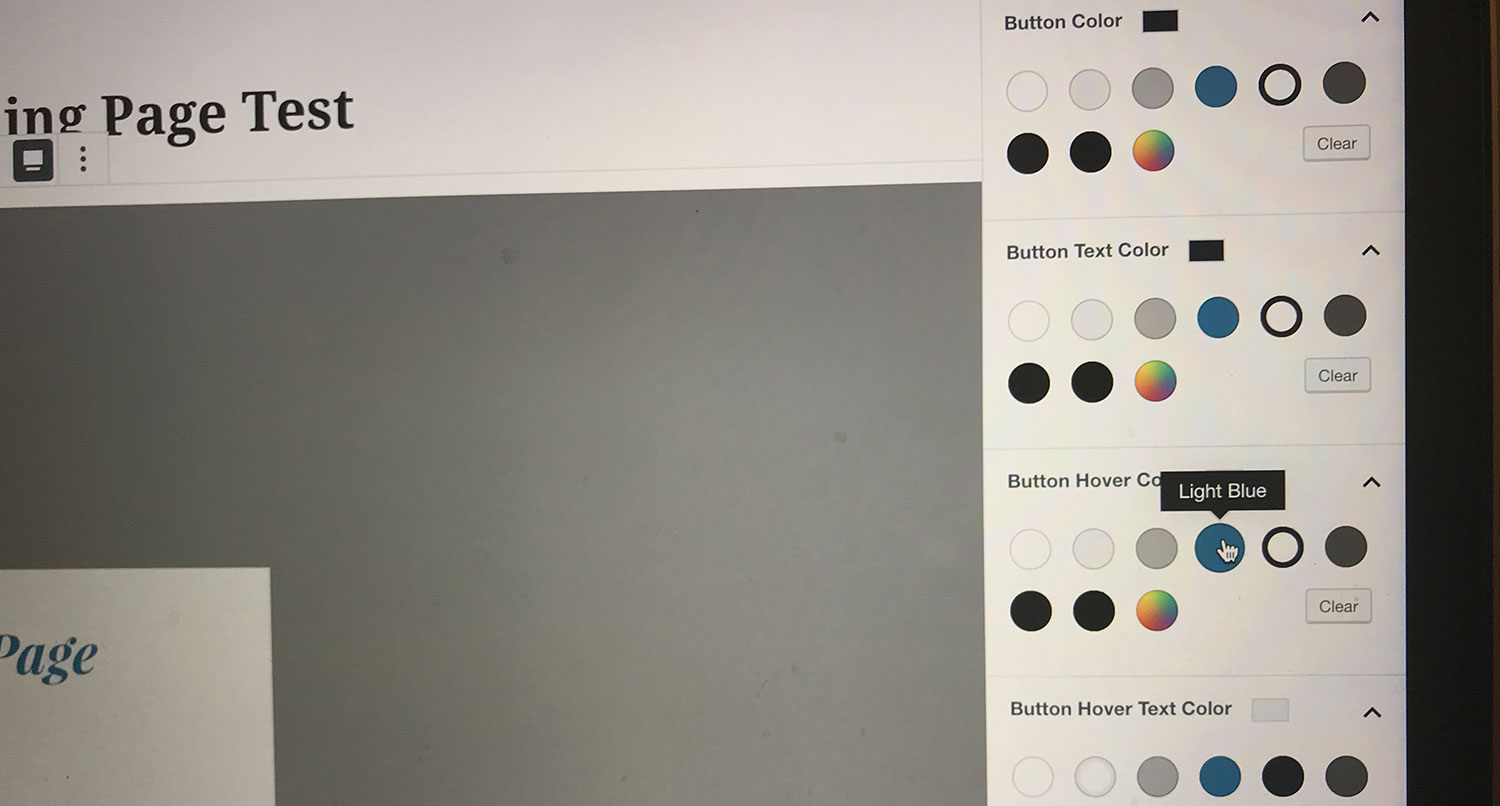
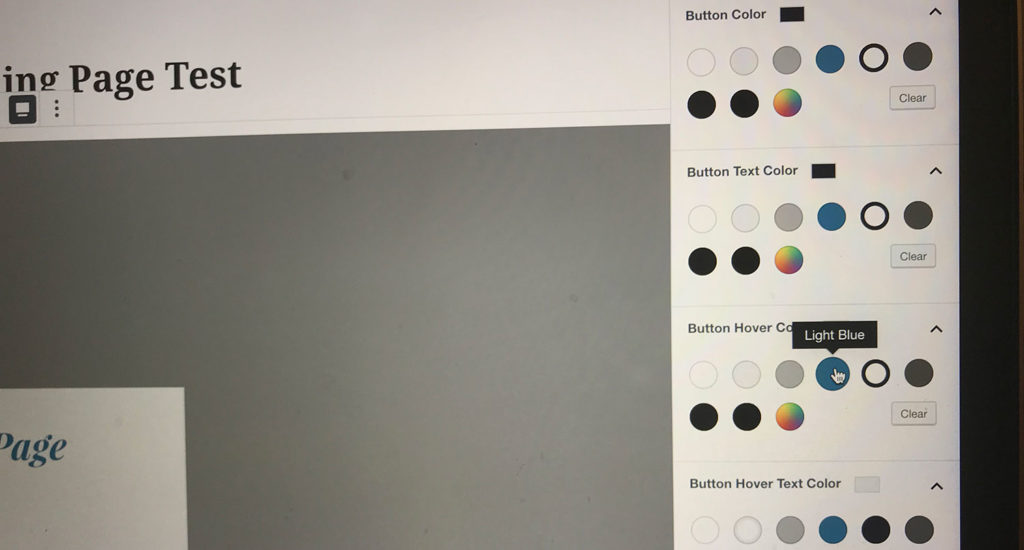
Add a color palette
One of the best ways you can control the colors on your website is by adding a custom color palette. If a block has a color picker option, you’ll see a set of colors in addition to the color picker. By default, these colors span the rainbow. But, you can set specific colors to show for that section to make sure you and/or other folks who run your site never stray from your business’ branding.
I wrote about how to add a custom color palette to your website earlier this year. It involves some coding, but it’s pretty simple and will save you so much time and frustration down the road.
Don’t overthink or over do it
But the biggest thing to remember with Gutenberg and staying on brand is to not overthink what you’re doing or to over do it. You chose this particular theme because you like the way it looked, right? Then don’t ruin it with a really bad design choice.
So before you add that weird color or do something strange to the text or add an odd element, think about your potential clients and customers. Would they run away from your site if they saw that on the page? If so, it’s probably a good idea to not do it.
Remember, just because you can doesn’t mean you should.