Gutenberg continues to be a bit of a divisive topic in the WordPress sphere. But there’s one that is hands down a net positive in the new editor — easier customizations on the page.
And one of the types of customizations that gets easier in Gutenberg is colors. It’s so much easier to add colors to text, buttons and other elements on the page.
As a business owner with your website, you’re probably going to want to make sure that you’re only using colors related to your branding on your website. So how do you make sure that happens?
Four words: a custom color palette. And it’s easier to add one than you think.
Gutenberg Custom Color Palettes
Setting it all up
So before we get going, let’s go over where your code for this is going to go. First, we’re going to put the code in a custom functionality plugin over a functions.php file.
The reason is that you’ll probably change themes a few time and when you put code that changes WordPress, those changes go away when you change themes. But you’ll more than likely keep this custom plugin always active on your site, keeping the changes in place no matter what theme you’re using.
Creating a custom functionality plugin is super easy if you follow these directions. And it’s a great place to put other bits of custom code that edit WordPress, like adding a logo to the login screen.
Once you’ve created that plugin, we’re going to add a conditional to check to see if the Gutenberg plugin is active or if the site is using WordPress 5.0 (when Gutenberg is scheduled to be rolled into core). This will keep you from messing something up if you deactivate the Gutenberg plugin before 5.0 (not that I speak about this from personal experience or anything).
if ( is_plugin_active('gutenberg/gutenberg.php') || version_compare( get_bloginfo( 'version' ), '5.0', '>=' ) ) {
//* Our code will go here.
}
So just add the above code to the plugin and we’re ready to add the color palette.
Get Insights on How to do a Small Business Website Right!
Are you looking to get some help with your small business’ website, but aren’t quite in a spot to take that next step? No worries! I’ve got you covered with a small business newsletter. This weekly newsletter will talk about a different subject related to websites and small businesses each week, as well as highlight blog posts that can help you out. This will help you optimize your business’ site as much as you can while you get yourself into a position to take the next step for your website.
"*" indicates required fields
Adding the custom color palette
So now that our code is set up for us to correctly add the color palette, let’s go ahead and add it. It’s actually a fairly easy process.
We will be using the add_theme_support function and the after_setup_theme hook in order to add the palette. Don’t be fooled by the names; these will work in the plugin you created. If we were creating a theme that utilizes Gutenberg, we would put this code in the theme. But since we want this palette on our site at all times, let’s keep it in an always-used plugin.
The add_theme_support takes in two arguments. The first is the name of the feature we’re adding support. For the palette, it’s editor-color-palette.
The second argument is an array of colors to add to the palette. And each color is an array of information for each color like the slug, name and hexadecimal color. An array for a color looks like this:
array(
'name' => __( 'White', 'text-domain' ),
'slug' => 'white',
'color' => '#ffffff',
)
For my portfolio theme here, I’m actually using a function that creates the array for the palette just to keep my code pretty clean. After all, if you start to add a lot of colors, things can get a bit messy in the code.
So here’s what your code might look like based on what I have with my website here.
if ( is_plugin_active('gutenberg/gutenberg.php') || version_compare( get_bloginfo( 'version' ), '5.0', '>=' ) ) {
function jacob_martella_theme_support() {
add_theme_support( 'editor-color-palette', jm_gutenberg_colors() );
}
add_action('after_setup_theme','jacob_martella_theme_support', 16);
function jm_gutenberg_colors() {
$colors = array(
array(
'name' => __( 'White', 'themeLangDomain' ),
'slug' => 'white',
'color' => '#ffffff',
),
array(
'name' => __( 'Off-White', 'themeLangDomain' ),
'slug' => 'off-white',
'color' => '#EFEFEF',
),
array(
'name' => __( 'Light Grey', 'themeLangDomain' ),
'slug' => 'light-gray',
'color' => '#B8B8B8',
),
array(
'name' => __( 'Light Blue', 'themeLangDomain' ),
'slug' => 'light-blue',
'color' => '#3E7EA8',
),
array(
'name' => __( 'Dark Blue', 'themeLangDomain' ),
'slug' => 'dark-blue',
'color' => '#1B1930',
),
array(
'name' => __( 'Dark Grey', 'themeLangDomain' ),
'slug' => 'dark-grey',
'color' => '#5F5F5F',
),
array(
'name' => __( 'Off-Black', 'themeLangDomain' ),
'slug' => 'off-black',
'color' => '#262626',
),
array(
'name' => __( 'Black', 'themeLangDomain' ),
'slug' => 'black',
'color' => '#000000',
),
);
return $colors;
}
}
Why you would want to add a custom color palette
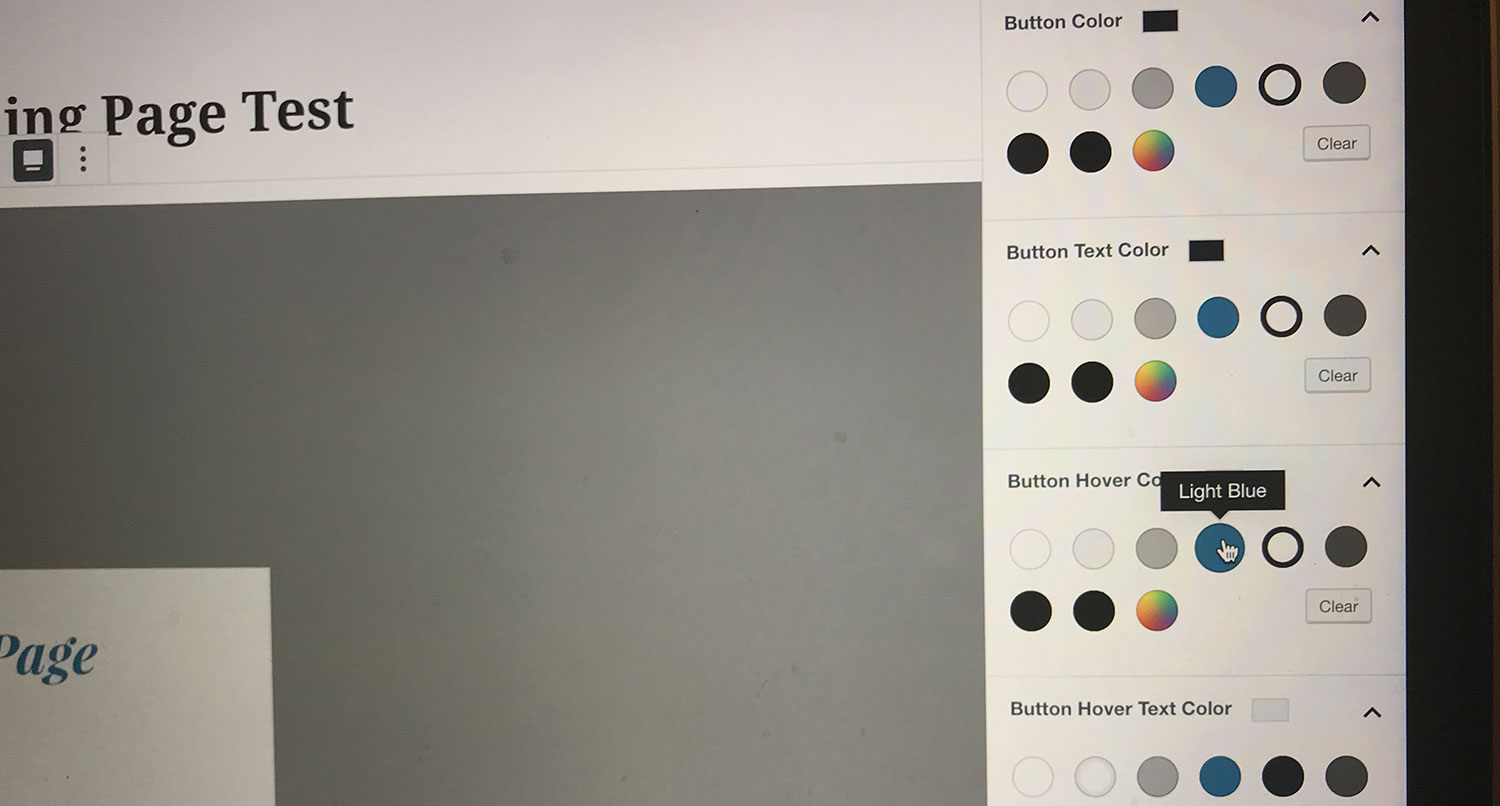
So now that we know how to add custom color palette it’s time to go over why you would want to add one. After all, the editor does allow you to pick any color with the “custom color picker” option inside the color settings.
But honestly, it’s so much easier to have the colors you want just a click away rather than opening up the picker and having to enter in a hexadecimal value or guessing at the right color.
Plus, as a business owner, you really want to use a color that’s in your branding over a random one. You don’t want to a really bright orange if the rest of your colors in your logo are nice, cool blues and purples. It looks out of place and distracts the reader from the important stuff.
A custom color palette keeps you honest with the colors you want to use and makes it easy to pick the right color. And it can even give you more of a sense of ownership of your website.
So if you’re already using Gutenberg or are in the process of getting ready for the new editor, go ahead and add a color palette. It’s going to make color customizations so much easier and you’ll stay on brand with all of your posts and pages.