How long does it take for your website to load? Don’t know? Go ahead and try to load your site right now. I’ll wait.
Did it take a while to load? That’s going to be a problem for your website. It’s well known that as the site loading time increases, more and more people will just bounce from your website.
So how do you speed up your website, and more importantly, how do you figure what you need to fix to improve that speed? Enter in Google PageSpeed Insights.
Google PageSpeed Insights is the easiest tool to test your site speed. It gives you a score and also tells you what to fix and how you can fix it. And you can use that to increase page speed and decrease bounce rate.
So let’s take a deeper dive into Google PageSpeed Insights.
Why does page speed matter?
According to Trinity Insight, 37 percent of users will leave your website if it takes more than five seconds to load. And 70 percent of users say that site speed is an influence in making a purchasing decision.
So with that in mind, page speed is basically everything for your website. Think about it. Would you really stay on a website if it took forever to load? Probably not. If you came to the site via a Google search, you would probably go back to the search and pick a different website.
If your website is just as slow, other people are going to be doing the same thing. And that is going to kill your conversion rate. You’re going to be losing out potential clients and customers, and that’s before they even see something on your website. Needless to say, that’s not good.
Site speed might not be the only thing when it comes to converting people to be customers, but it is one of the first things that can turn people away if it’s not up to par.
What is Google PageSpeed Insights?
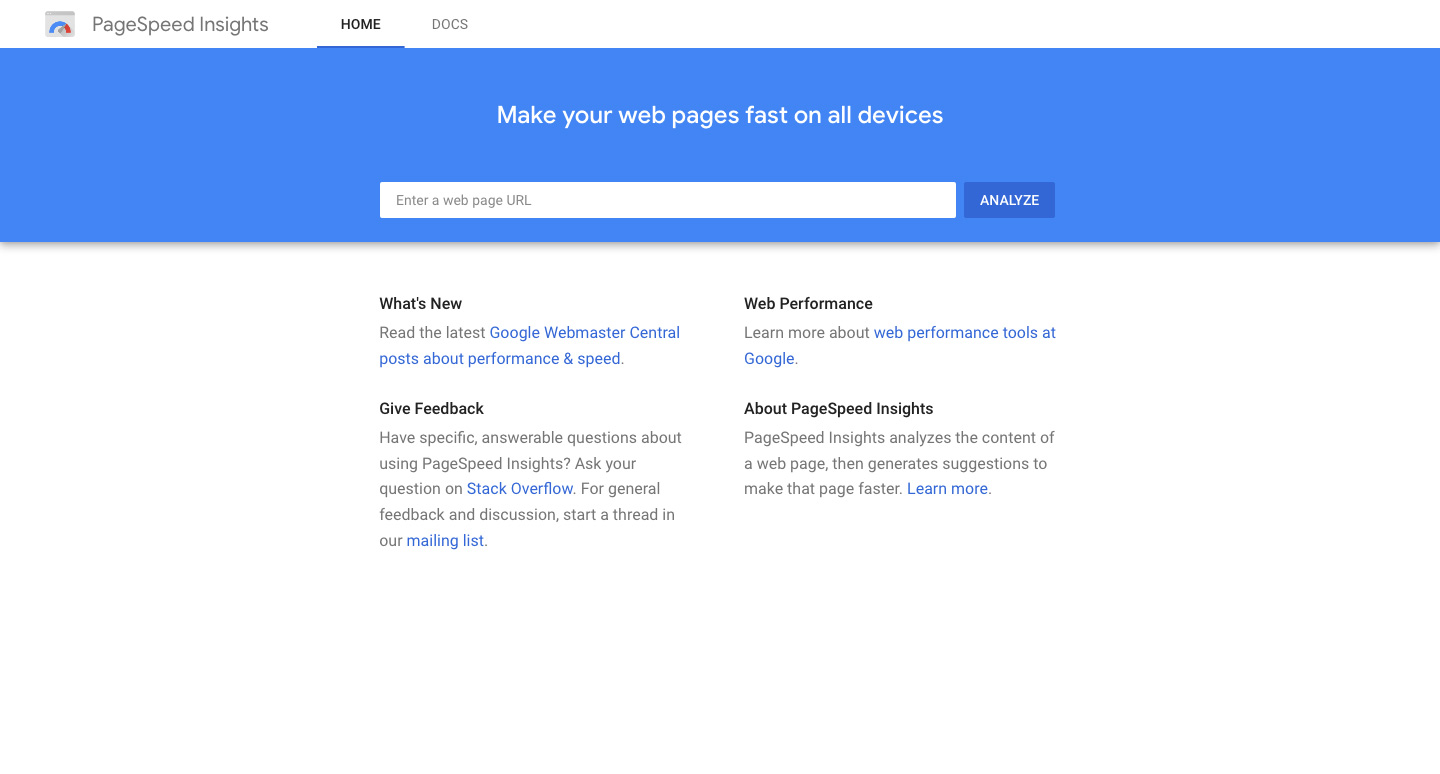
Google PageSpeed Insights is a quick and easy way to test out the speed for any page on your website. Simply enter in the URL you want to test and it will give you the results in a few seconds after hitting “enter”.
But it does more than just list the timing and give you a simple score. Instead, it tests the site on mobile and desktop, gives you screenshots of what the page looks like at different points in the loading process and even tells you what you can do to speed up your website.
Oh, and it’s completely free to use. That’s always a plus. It’s the quickest and easiest tool to check out your page speed.
Give Your Website the Care It Deserves
As you can see, running a website effectively for your business is no small task. It takes a lot of work to make sure that the website is running as best and as quickly as it can be in order for it to be helping your business. I can take those worries off of your hands. From quality web hosting to managed updates and even checking your site speed, I can help you make sure your website is helping your business.
Let’s Give Your Website the Care it DeservesUsing Google PageSpeed Insights
Using Google PageSpeed Insights is incredibly easy. First you need to navigate to the website. From there you can enter in any URL from your website to test out. A good place to start is your home URL.
When you hit enter Google will load up the page and take note of the results. This part might take a few moments, even if you have just a simple HTML page.
Once it’s loaded you’ll see a few things. First you’ll see the score your page received as well as a breakdown of whether it’s good, okay or bad. After that you’ll see a breakdown of the time it took to do different things, like when the first items appeared on the screen, how long it took the page to be usable and how long it might take between an input and it appearing on the screen.
Then it will alert you to a few opportunities you have to make the page faster (more on those in a minute). And then it will also show a few diagnostic things, though they don’t really have much bearing on your page speed score.
And all of this is also sorted by mobile or desktop version. There’s a good chance you’ll have wildly different results between the two platforms.
Fixing the errors
Now, when you get your page speed score back, don’t worry specifically about the number you see. The exact number doesn’t matter. Instead, the color, red (poor), yellow (medium) and green (good) are really what matter the most.
A score in the red indicates that you need to fix things as soon as you can. A score in the yellow range means that you should probably look at the errors and fix them so you can get a green score. And a green score means you’re pretty much good to go.
One of the good things about Google PageSpeed Insights is that it will show you actionable items on what you need to fix on your website. And it will likely give you the solution you need to implement.
For example, if you come across an error about eliminating render-blocking resources, it’s going to tell you to try and defer those resources so that they don’t block the browser and it will link off to how you can do that.
In short, it makes it very easy to spot and fix errors that are hurting your page load times.
Image sizes
One of the most common errors Google PageSpeed Insights will likely throw back at you is an issue with the sizes of your images.
In fact, one of the most common page speed issues is image sizes. It seems like everyone wants to use one megabyte or greater photos on their website, and that’s just not how it needs to work. Using large photos means it takes forever to load your webpages, especially if someone is on their mobile phone with a not-so-great network.
So instead, PageSpeed Insights will likely tell you to find ways to reduce the size of those files. One of the easiest things to do is to use Photoshop, the Mac preview app or some other image editing software to reduce the dimensions of the photo to something closer to 1,000 pixels wide and to bring the photo resolution down to 72 pixels per inch.
Also, when you are exporting the photo, there should be an option to reduce the file size. Plus, you can use a service like TinyPNG and ImageOptim to compress it even further. That way your images can be as low as they can while keeping their good quality.
On another note, it also might tell you to serve those images as WebP, JPEG 2000 or JPEG XR files, but I haven’t played around with that yet, and I’m not sure how much they can actually help.
Get Insights on How to do a Small Business Website Right!
Are you looking to get some help with your small business’ website, but aren’t quite in a spot to take that next step? No worries! I’ve got you covered with a small business newsletter. This weekly newsletter will talk about a different subject related to websites and small businesses each week, as well as highlight blog posts that can help you out. This will help you optimize your business’ site as much as you can while you get yourself into a position to take the next step for your website.
"*" indicates required fields
Caching your website
Another thing Google PageSpeed Insights will tell you is that you need to be using caching
What is caching? Well, in the simplest of terms caching is when a server loads a page to a user and then saves an HTML copy of that page to serve to every other user after that one. This means that the server skips the step of loading every resource for a web page every single time the page is loaded. And that helps the page load quicker for your users.
There are a lot of different ways to accomplish this. Some web hosts will have a setting for you to set caching on to help your page speed. Also, there are a myriad of WordPress plugins that will create a cache for your website. If you’re looking for a plugin for caching, I would suggest either W3 Total Cache or WP Super Cache.
But if you can, definitely make sure you have the caching set to be on for your website. In some ways, it’s the easiest thing you can do right now to speed up your website.
Reaching out for help
Now, there are going to be some errors that you can’t fix yourself. You might see something like “defer rendering on images” which would indicate the need to lazy load your images. Or you might get an error about render-blocking resources, which indicated there are some JavaScript files that are holding up the browser from displaying the web page.
For those you are going to need the help of a developer (or a WordPress plugin or both) to fix. And don’t hesitate to reach out to a developer to help you out. I would love to help you get your pages loading quicker, and there are other developers who would also love to help out your website.
So if you have a friend who knows what they are doing with code, get help from them to fix up the website. Or check out what you can find on Upwork, or just simply put out a call through your social media channels.
Because in the end, while it’s not the only thing, page speed can be a big boost in helping keep people on your website and pump up your conversion rate.