Full site editing has been in WordPress core for over three months now. And a little over two months ago, I decided to switch this website over to a custom theme that uses the cool new feature.
Why?
Because I can … and also to give it a good test run to see just what the limitations for full site editing are at the moment (plus I just want to make it easier to make changes in the future).
Now, I will say that I also used the Gutenberg plugin for this so I could use features before they are rolled into WordPress core (and a good number of them will be in WordPress 6.0). So your mileage may vary at this point depending on if you use that plugin as well or not.
So let’s dive into what I was able to do, the successes and struggles I discovered along the way and maybe start to think about whether you should start to use full site editing on your website.
Why decide to do this?
So first off, why did I decide to put myself through this and redo my entire website to use full site editing?
Well, I already have a bad habit of wanting to completely redesign my entire website every six months or so, which isn’t great. And actually 2021 was the first year in a long time where I haven’t redesigned the website in a large scale way. So change was due, I guess.
But along those same lines, I think that with full site editing making changes like those won’t be quite as difficult or demanding. For example if I want to redesign the homepage at some point, I can just make those changes right in the editor itself, rather than building a new theme from scratch.
Also, making various changes in templates will be a lot easier in the long run. For example, I already ran across an issue with the archive template using the thumbnail image size for some featured images, which made things look off. But I was able to fix that through the site editor rather than creating a new branch in the website’s repo and then creating a merge request and so on.
So it was a large undertaking at the start, but I think it will make things much easier in the long run.
And finally, I just really wanted to play with full site editing. Let’s be honest, it’s the cool new toy.

The process of creating a FSE website
The process for creating the new theme was both long and short.
The longest part of it was creating the design for the new theme. I really took what the previous design was and sort of threw it out the window. And because I’m still working on my design skills, the design phase took a couple of months.
And then the initial start of the theme build itself took sometime as well. I had some trouble getting the theme started. I used a lot of the code from Frost WP as a starting point, but had some difficulty getting default settings and styles just right. And I had to use more CSS than I thought I would need. Plus trying to get the base templates (i.e. the default page template) to look just right was a challenge.
But once those things were out of the way, everything became a lot smoother. For the most part, I could create block patterns for things like callouts, hero sections and the query templates for posts. And for more complex things, I could just use ACF blocks to add in the functionality and designs that I needed.
I think that’ll be a similar experience for everyone as they dive into full site editing.
Successes I found using FSE
So while there’s a lot of work in the setup process for using a block theme, I’ve found that once you get going a lot of things become a lot easier.
For example, migrating the pages I set up in staging with the new theme became as easy as just copying all of the blocks over to the live site to take the place of a bunch of ACF fields I created to use a regular old PHP page template. And creating new sections for landing pages is super simple versus having to do things in ACF and page templates.
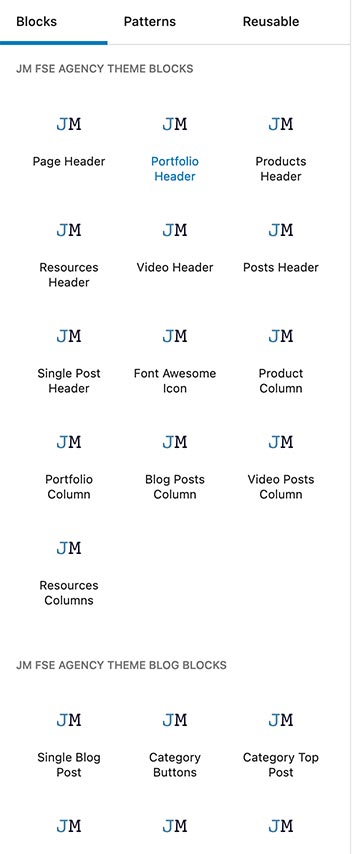
Also, creating block patterns is super easy … once you get the hang of it. It can be a bit tricky to get things into groups and to play with the blocks to get the section looking just right at first, but once you really know what you’re doing, it’s a breeze and so much fun. The only question I have is if there’s a way for no developer users to save block patterns they create on their site without copying it into an HTML file or using the old reusable blocks functionality. I haven’t quite had the time to look into that yet.
Finally, I know that at some point I’m going to go through more design changes with my website (I’m sorry, I just can’t help it sometimes). And I think by using a block theme, making those changes — be it colors or fonts or something bigger — will be a whole lot easier and won’t require having to create a completely new theme and going through that process.

Struggles along the way
But that’s not to say that everything was fine and dandy with full site editing for the website. In fact, there were quite the challenges in getting everything to work.
First off, the query blocks don’t quite have everything I need at the moment. There are multiple areas where I need to display a single post, video, resource or download. But the query block at the moment doesn’t allow you to choose a single specific post to show. So I had to create blocks through ACF Blocks to achieve that, and I know that’s not that’s not ideal for everyone.
Also at the time I was creating the new theme, there wasn’t a way to use a featured image as a cover block, which I do for the single post and page templates. That has now been added, and I will change over to that at some point.
But in a similar vein I still needed to create a page cover block for categories and other taxonomies since there isn’t a way to edit a specific category or taxonomy term template yet.
Finally, I did have to use a lot of CSS to get things looking just right for the various block patterns, which kind of surprised me. I was hoping to be able to do way more just in the editor. But maybe that was just me with a fairly specialized site. Your mileage may vary.
Thoughts on FSE now

So now that I really took a deep dive into full site editing, what do I think of it now?
Well, it’s definitely getting a lot better. Using the Gutenberg plugin for this allowed me to see what is coming into full site editing in core early, and I really like what I’m seeing.
There are a lot more controls that allow a user to do a lot of things right from the editor and require less custom CSS that needs to be written. The biggest area is with the padding and margin. I love that I can create a group and set the margin or padding around it. Makes it much easier to create cleaner block patterns and pages.
It’s also nice to be able to create or edit a lot of my main pages — like the homepage, various landing pages, blog page, etc. — right in the editor and not feel like I need to create custom page templates or completely rewrite the theme.
Are there still issues with full site editing? Yes, and I touched on those before. It’s certainly not perfect. But at the same time, what is?
I’m really excited about what’s coming with FSE in WordPress 6.0, and I can’t wait to see where the site editor is a year from now.
Should you try this?
So I honestly think that it’s going to depend on your specific situation for whether you should switch your website over to a block theme with full site editing.
I think the best situation is if you either have a small website with not a lot of functionality in it (i.e. you just have posts and pages and maybe some forms), or you are just creating a website for either yourself or your business. Both of those situations should be easy enough to make that switch, especially if you are building a new website.
Where things get a bit messier is if you have a more complicated website, like you have a few custom post types or you have an online store with WooCommerce or Easy Digital Downloads. I was able to make it work because I’m comfortable with using ACF Blocks to build what I need. But I know not everyone has that luxury for one reason or another.
Maybe you might give it a shot on a development or staging environment and find where the pain points are. But for your live site, if what you’re already doing is working, then just stick with that.
I do think that over the long run, switching to a block theme and full site editing will be the play to make, but it might not be the best option for you right now.