We’re coming up on the end of 2022 (already?), and that means we’re approaching the time for WordPress 6.1 to be released.
The last scheduled major release for WordPress this year is slated to be published on Nov. 1, and with it a lot of new features and good updates to the block editor and full site editing.
With WordPress 6.1, we’re getting a new default theme, Twenty Twenty-Three, a new block you can use in your pages and posts and a whole host of improvements that should make it easier for you to use full site editing and the block editor.
So let’s take a dive into what you can expect once WordPress 6.1 is released.
Table of contents
- The new Twenty Twenty-Three default theme
- New table of contents block
- Create templates in the site editor
- Ability to use fluid typography through theme.json
- Ability to visualize margin and padding
- Featured images in the cover block
- Post terms block supports custom taxonomies
- Additional border support
- Page creation patterns available for all post types
- Lock contents inside of a block group
- What happened to WebP?
- How to update safely to WordPress 6.1
- Never worry about a WordPress update again
What to Expect with WordPress 6.1
The new Twenty Twenty-Three default theme
As with the last release of WordPress for the year, we’re getting a new default theme – Twenty Twenty-Three. And this might be one of the most exciting default themes we’ve had in a while.
This theme is the second completely block-based theme released by the WordPress team, and it comes with a number of cool features.

First off, there are a number of templates that you can use and edit. In addition to the basic home, single post, page and archive templates, there are also post templates that either have a cover photo for the title or just show the featured image. There’s also a blank template that allows you to create a page completely from scratch. And there’s an alternative blog template.
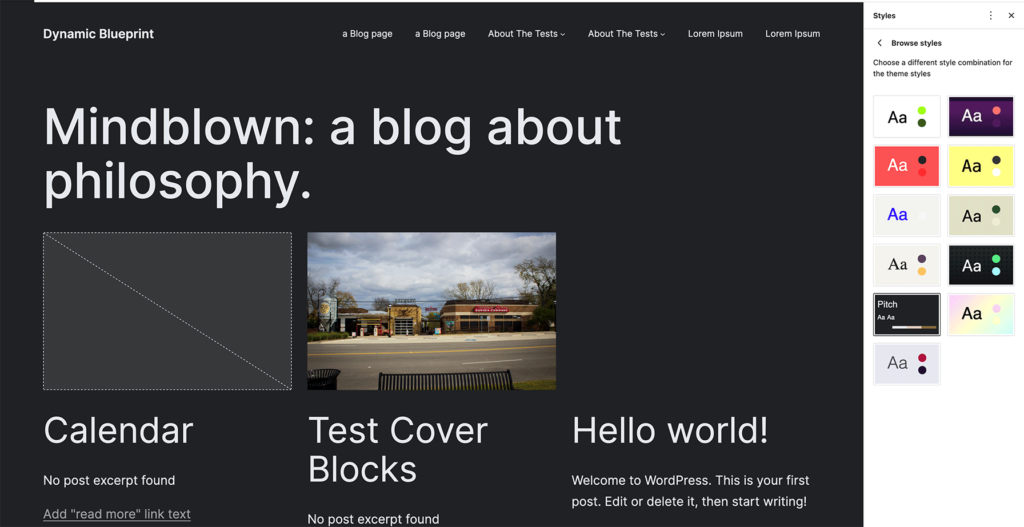
But the really cool part about the Twenty Twenty-Three theme is the number of style variations that allow you to quickly customize your site if you use this theme.
The team put out a call to the community to come up with style variations for the theme and picked the ten best to include in the theme. And each of the variations changes out colors and fonts to give them a unique look and feel – even if it’s the same theme. It’s a great example of what can be done with style variations.

Even if you are already set with your theme, I highly recommend at least trying it out in a test environment, especially if you are a theme developer.
New table of contents block
The table of contents block is the only new core block that’s being introduced in WordPress 6.1.
Now, if you’ve needed to have this feature in the past, there are a number of plugins that added a table of contents block for you, like Yoast SEO. But now this feature is bundled into core.
There aren’t a whole lot of options for this block, and to be honest, there doesn’t need to be.
You simply need to add this block near the top of your posts or pages (I like to put mine right after the introduction). It will then take any H2, H3, H4, etc. blocks and add that text and a link to that section to the table of contents. It’s as simple as that.
This is a great way to help users navigate long pieces of content, so I highly recommend using it on your posts and longer pages. And now it’s super easy for anyone to add it to their content.
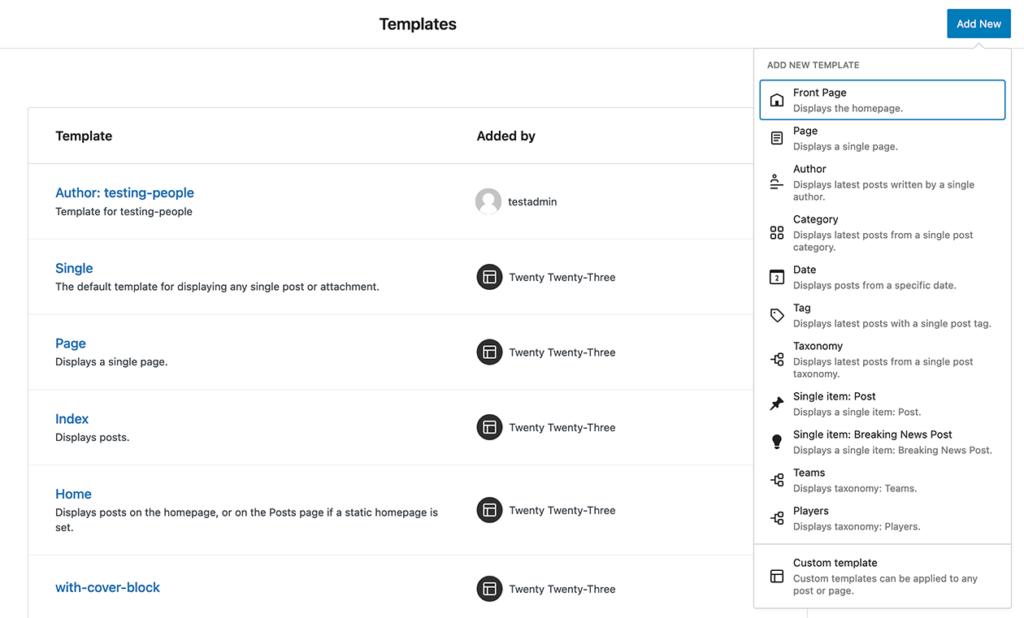
Create templates in the site editor

One of the challenges with the site editor has been not being able to create your own templates — like the category, author, search, etc. — in the site editor. Theme developers could make these templates available if they included them in the theme, but otherwise they wouldn’t show up as editable.
Now you can create these templates in the site editor by clicking the “Add New” button in the top right section of the templates screen.
You can add in a front page template, author template, templates for custom taxonomies and more.
This makes every WordPress website even more customizable, especially for non-developers, and it really moves us ever closer to real full site editing right from the admin area.
Ability to use fluid typography through theme.json
CSS has had the ability to use fluid typography, or the ability for text to grow or shrink based on the width of the browser window, for a while, and now it’s arriving in WordPress and full site editing.
Theme developers can add in a few extra settings in their theme.json file to get the text (primarily should be used for headings) to grow or shrink with the browser size.
This is another step in helping websites be responsive and adapt to whatever screen size they are viewing the site on. I hope a lot of theme designers take full advantage of this feature.
Ability to visualize margin and padding
One really neat feature that might go overlooked is the ability now to visualize margin and padding for various blocks in the full site and block editors.
For theme developers, it’s pretty easy for us to visualize the margin and padding we’re adding to a block or block pattern. It’s something we already know and understand from learning CSS.
But it can be challenging for non-designers and developers to see this.
Now when you’re adding padding or margins to your block or block patterns, you will see a highlighted area in the editor showing you what specifically you’re adding and how it will look on the page.
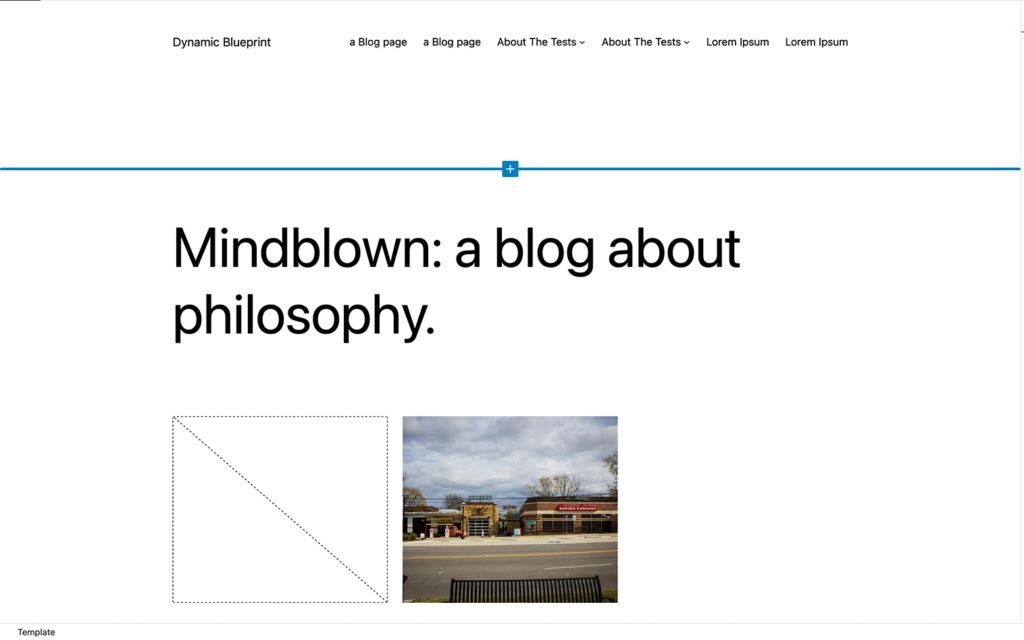
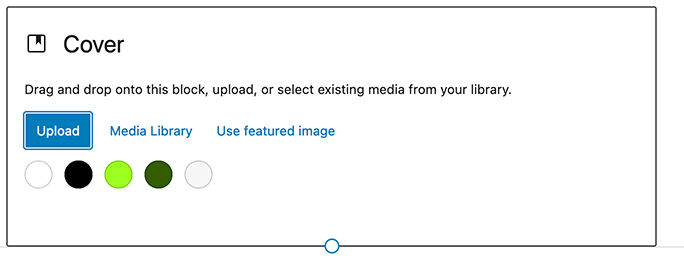
Featured images in the cover block

Another really cool feature that’s coming in WordPress 6.1 is the ability to have a featured image as the background for a cover block.
Since the cover block was introduced, all you could have as the background was either a specific photo or a color. And for the most part it was fine.
But for theme developers and web designers, there are times where we wanted to use the cover photo to show the post or page featured image as the background instead.
Now that will finally be a possibility, and I’m excited to see what other theme creators and web designers do with it.
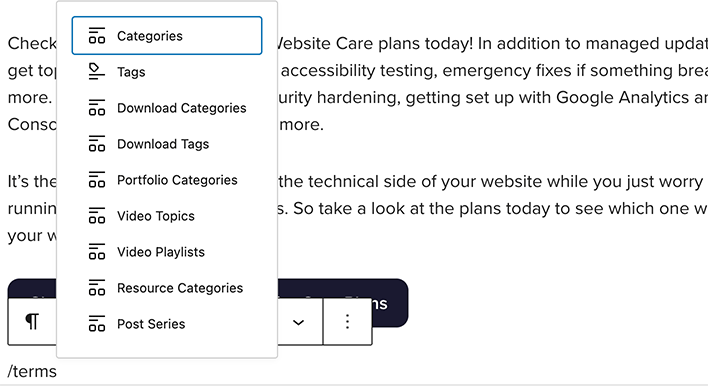
Post terms block supports custom taxonomies

Another welcome change is the ability to show custom taxonomies in the post terms block.
Previously, you could only show the categories and tags for a post through this block on your single post type templates. Now, any custom taxonomy that’s registered on your site will be able to have that same functionality.
This will most likely help out anyone looking to customize their single post templates and/or that has custom post types with their own taxonomy. It’s a pretty small thing, but it might make a world of difference for a lot of people.
Additional border support
Also, more blocks now support border controls, particularly the columns block, which might allow designers to create really interesting patterns.
In addition, the image block now features better border controls. You can now create separate borders for each side of the image. So for example, you can make the top be one color, the bottom be another and so forth. Also, you can control the size of each border and the style of the border – solid, dashed or dotted.
Finally, WordPress 6.1 brings in a cool new way to visualize and control these new features in the right-hand inspector column.
Page creation patterns available for all post types
WordPress 6.0 brought a page creation modal that appeared when creating a new page to show the user a selection of patterns they might want to add to the page. Now that functionality has been extended in WordPress 6.1.
All custom post types will be able to show this modal when someone creates a new piece of content as long as there’s one block pattern that supports this modal.
Developers can add block patterns to this modal by adding the following lines to the header of their pattern:
Block Types: core/post-content
Post Types: post-typeThis should really help people get started with creating a new post, page or other custom post type.
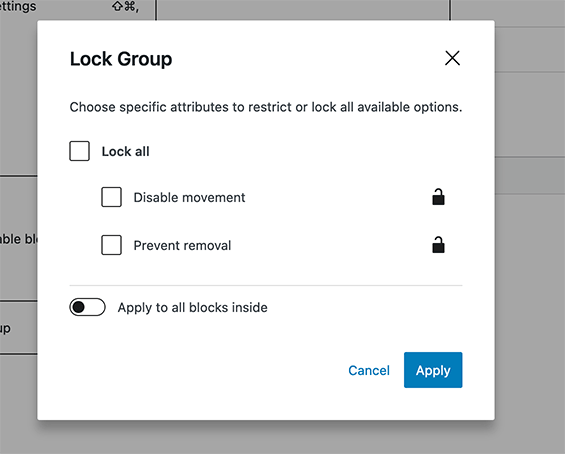
Lock contents inside of a block group

Finally, users now have the ability to lock the contents inside of a group, columns or cover block.
You can disable the movement or removal of blocks or both with a couple of simple clicks.
This allows site owners to keep other users from messing with blocks that don’t need to be messed with. And it gives more control to theme designers and web developers to keep up guardrails for their clients.
What happened to WebP?
If you paid attention early in the WordPress 6.1 development cycle, you might have heard about a feature to convert new images uploaded to your website being converted to WebP by default.
That feature was removed from WordPress 6.1 after some controversy and critical feedback from developers in the WordPress community (including Matt Mullenweg himself).
A lot of the debate centers around whether it would be beneficial at this time and whether it would work with various web hosts in the space.
There are also a lot of questions about whether it will ever be rolled into core or will just be a part of a feature plugin.
For a more comprehensive overview of what has gone on with WebP by default for WordPress 6.1, check out Sarah Gooding’s article on WP Tavern over it being pulled out from the latest WordPress release.
How to update safely to WordPress 6.1
If this is your first time updating your version of WordPress or you just want a refresher, here’s how to do it the right way.
First, test WordPress 6.1 with a copy of your website in a testing or staging environment. That way you can run the update and check for anything that breaks away from your live site. There are a number of web hosts – like WP Engine – that will offer you a staging site along with your plan.
Next, whether or not you have a staging environment, you’re going to want to take a backup of your website just in case anything goes wrong during the update. That way you can revert back to your backup and get your website back up and running while you figure out what went wrong. Most web hosts offer this as part of your web hosting plan, but if yours doesn’t, you can use a plugin like UpdraftPlus or Backup Buddy.
Also, make sure to take note of how your website looks before the update so you can figure out if any issues you see after were because of the WordPress 6.1 update or not.
Then you can run your update for WordPress 6.1.
After the update completes, check your website again for any issues. If you do run into any issues, you’ll want to take a screenshot of the error and submit it to the WordPress.org forums where someone can help you out. And if the issue breaks your website, be sure to revert to your backup.
Otherwise, you’re good to go now with WordPress 6.1.
Properly Updating Your WordPress Website
Never worry about a WordPress update again
Want to never have to worry about a WordPress core, plugin or theme update again?
Check out one of the WordPress Website Care plans today! In addition to managed updates, you’ll get top tier hosting on WP Engine, accessibility testing, emergency fixes if something breaks and more. And some plans include security hardening, getting set up with Google Analytics and Search Console, ecommerce support and more.
It’s the perfect way to take care of the technical side of your website while you just worry about running and growing your business. So take a look at the plans today to see which one works best for your website!