It’s been over four years since Gutenberg was rolled into WordPress core.
The project brought with it the block editor initially, but has also recently added full site editing capabilities. And future phases will add in Google Docs-like collaboration and multilingual support.
But what does that mean for small business websites? How can these new tools help small businesses create great-looking websites to help them grow in today’s online world? And should you be using these new tools?
The answer is quite a lot. While there is a learning curve when it comes to the block and site editor versus the way things used to be done, at the end of the day, these tools can help website owners do cool things without writing any code.
So let’s take a deeper dive into Gutenberg, WordPress, the block and site editors and how they can help small businesses create a great website.
Table of contents
What is Gutenberg and the block editor?
Gutenberg is the name of the overarching project to change the editor and site editing experience in WordPress. There are four phases to the project: block editor, site editing, collaboration and multilingual support.
It started out as a feature plugin in 2018, and in 2019 the first part of the block editor was rolled into WordPress core.
The block editor is the first phase of the project, and it’s basically feature complete at this point. Work continues on making the experience better, but it’s stable enough for you to use at this point without worrying about something breaking in a future update.
The block editor allows you to create your posts and pages out of blocks, which makes it easy to create interesting layouts (especially for your pages) without having to write any code. For example, you can create a custom landing page for your service out of nothing but blocks and not need to write any code yourself or hire a developer.
If you want to take a deeper dive into the block editor, you can check out this blog post I wrote on it.
What is full site editing?
To put it simply, the full site editor in WordPress (or site editor as it’s now being referred to) allows a user to customize their entire website without having to write any code.
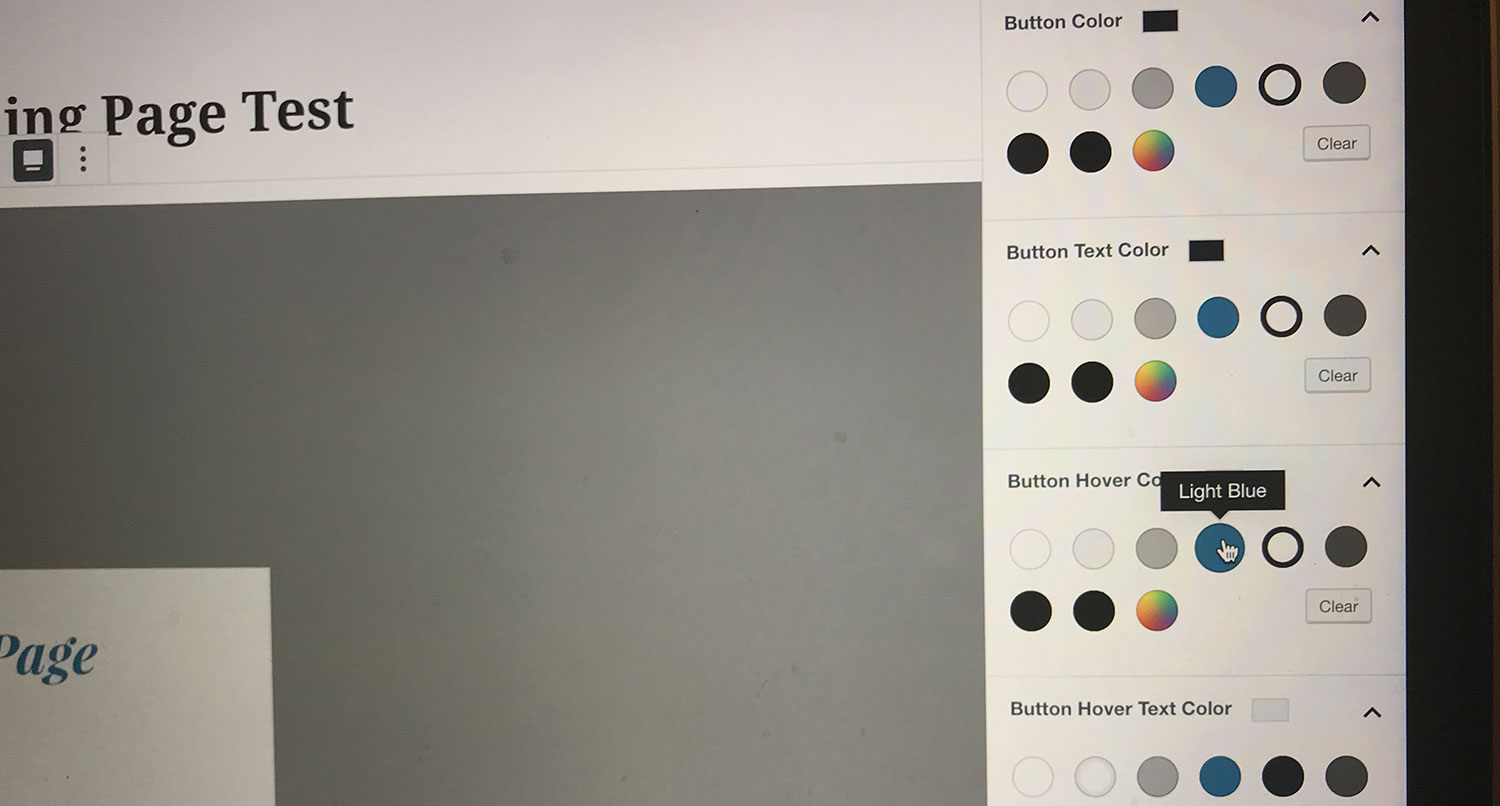
The full site editor gives you an interface where you can change the colors to match your business’ branding, change the way your header looks and even change the templates like the single blog post template, the archive template and more.
And the best part is that you don’t need to write any code for this to happen.
You will need to be using a block theme to enable the new site editor, and those block themes also come with style variations, which allow you to change the colors, fonts and other styles on your website with one simple click.
It can be a challenging thing to learn. But once you figure it out, it can be a very powerful tool in creating a cool website for yourself or your business.
What does Gutenberg mean for your small business website?
So now that we know more about the Gutenberg project, what does all of this mean for your small business website?
You can control everything
This is the biggest benefit for using the block editor and Gutenberg. You can do almost anything you want on your website and you don’t need to write any code for it.
You can craft a unique landing page for a service you offer complete with a section with an image as a background and columns without installing a page builder or any extra plugins. And you can change your homepage to really show off your business and what you do without needing to hire a developer (as long as you know what you’re doing).
If you use a block theme and the site editor, you can customize your header, footer and any templates from the editor. There’s no need to mess with PHP templates.
If you know what you’re doing, and that is a big if, you can really craft your perfect website right from your dashboard.
Create cool pages with the layout blocks
As I’ve mentioned, you can also use the block editor to create cool landing pages with the layout blocks.
For example, you can use the column and cover blocks to create an amazing hero image section, complete with a heading and a call to action button.
Or lower down on the page, you can use the columns block and either the image block or The Icon Block to list out your services or the features of your services that you offer. And it’s all in WordPress core (although The Icon Block is a plugin you’ll need to get from the repository).
And again, you don’t need to know any code for how to do this.
Tons of blocks that allow you to do everything you want
Now that Gutenberg is over four years old, there are a lot of blocks — both in core and third party — that can allow you to do just about anything you want to do.
For example, I’ve created a plugin with a block that allows you to show a specific blog post or other custom post type item on any page. And you can customize it to look how you want it to look.
You can easily add in accordion sections or a grid of posts or features. Or you can add in testimonials and pricing tables.
And while they aren’t plugins, you can also check out the WordPress Pattern directory to copy block patterns right to your content to quickly create cool pages.
Really the sky is the limit to what you can do with the block editor these days.
It does take some time to learn
Now, having said all of this, it does take some time to learn how to use the editor. There is a learning curve. And if you’ve used WordPress with the classic editor, adjusting to the block editor can be a challenge at first.
It’s not a secret that there are some parts that aren’t as intuitive as they really should be. For example, the editor does struggle with responsiveness at the moment, though there are tools you can use to help fix that. And creating and editing the navigation block can be a bit tricky.
But it is getting better with each release, and I think it will be in a great place by the end of 2023.
So if you decide to start with Gutenberg and the block editor, you will need to dedicate some time to learning how to use the editor and to play around with it to see what you can do.
Just because you can doesn’t mean you should
Finally, just because you can do all of these things doesn’t mean that you should. Anybody remember what happened with Jurassic Park?
It’s definitely great that you can do all of these amazing things. But with the new power you gain with the Gutenberg comes great responsibility to keep your website amazing.
Going crazy with your page layouts will make things confusing for your users and readers and they are going to leave. Needless to say, that’s not good for your business.
So be thoughtful when creating layouts or other sections that aren’t just text and a few images. Make sure they have a purpose. Don’t add 10 cover blocks or make every section be four columns wide or have bright green text color on a bright pink background. I’ll be honest with you, I would be off that website in negative five seconds.
If you’re really going to start with full site editing and doing your own thing, you’ll want to have a basic understanding of web design and what makes for good and bad web design.
How to get started with Gutenberg on your small business website
So, how can you start to use Gutenberg on your website right now?
Well, the good news is that a lot of it is already in WordPress core, as we’ve talked about. The block editor is basically feature complete at this point and the site editor is getting really close. So you can get started just by using the block editor (which is the default for all new websites) and the site editor (if you’re using a block theme).
There is also the Gutenberg plugin, which is where the team is testing updates, fixes and new features for the project before they roll into core; however, it’s not a good idea to use this plugin on a live website unless you know what you’re doing since things can change and break.
Start with the block editor
The easiest way to start using parts of the Gutenberg project is to use the block editor.
As I mentioned before, it’s now the default editor when you create a new website and it has the smallest learning curve of the two main parts of the project so far.
Also, at this point all of the major themes (and a lot of the themes in general) have support for it, even if they aren’t a block theme.
You can play around with the editor to see what all you can do with it on your posts and pages. Try adding in cool blocks, like the cover block and quote block. You can try to get creative by using the group and columns block to create awesome page layouts without having to write any code.
Really, I’ve found that the best way to learn how to use the editor is to just use the editor and see what I can do.
And if you want to try out the editor without messing with your website, you can give it a shot over on WP Playground.
Using full site editing for your business website
You can also use the full site editing capabilities as well, although this one needs a bit more thought before you start to use it.
First, you’re going to need to be using a block theme in order to use the site editor.
Next, are you just starting out with a brand new website? It’s easier to use full site editing if you’re starting with a blank state versus trying to convert an existing website from a classic theme to a full site editing theme. That’s not to say that it can’t be done, but it is trickier. And I can confirm that from personal experience.
Also, how quickly do you need to create your website? Block themes can take a bit more time to get set up just right compared to a classic theme. So if you need your website built today, maybe it’s a good idea to go with the classic theme.
Next, how much do you know about web design? If you know a lot and are comfortable with making informed design decisions, then go for full site editing. Otherwise, it’s probably best to go with the opinion of a seasoned web designer with a traditional or classic theme.
Finally, are you comfortable with the site editor? If not, there’s no harm in deciding to use a traditional theme.
Check out the small business website starter kit
If you want to get started with a new website for your small business that uses WordPress, Gutenberg and maybe even full site editing, then check out the Small Business Website Starter Kit.
With one of these kits, you’ll get a brand new website with a design that matches your business in less than two weeks. The website will come with accessibility, performance, security, SEO and more built into the website. And all of this will come for a price under $1,000.
It’s the perfect way to get your business online quickly with a website and to start your digital marketing foundation.